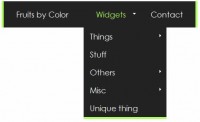
jQuery SooperFish Multi-Column Animated Drop-down
SooperFish is a highly configurable solution for animated dropdown menus. It combines the features of superfish, structured programming of Droppy and a ton of new features like multi-column dropdown menus…

Geogoer vChecks - easy checkboxes jQuery plugin
Style your form checkboxes easily. It's version 1.0, we will upload more our cool stuff in future. [removed] $(function(){ $("#custom_list").vchecks(); }); Html code: <ul id="custom_list" style="width:…

jQuery styleSelect
This plugin replaces the standart select element with a custom looking selectbox. Plugin has keyboard support. Usage $("select").styleSelect(); Options Name/options Type Default optionsTop Options…

jQuery dualSlider
A great option to have as a splash feature at the top of your site, highlights recent articles you want to advertise, that might have a nice graphic or even a video...basically anything you want. Plugin…

jQuery Advanced Form Validation
Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several…

jQuery UI: Radiobutton- und Checkbox-Replacement
Eine gerne durchgeführte Aufgabe ist es, die in manchen Browsern recht hässlichen Checkboxen und Radiobuttons durch schönere, dem Design angepasste Eingabeelemente zu ersetzen. UI-Widget-Factory…

jQuery Doubleselect Plugin
Fill in a second select box dependent on the first one. Code $(document).ready(function() { "Vegetables": { "key" : 10, "defaultvalue" : 111, "values" : { "tomato": 110, "potato": 111, "asparagus": 112…

Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…

jQuery Frequently Asked Questions (FAQ)
This time around we'll to create a FAQ page at work for a new website we are launching. Creating the FAQ Obviously, you'll need a page with FAQ's on it. I personally chose to put everything in UL's, but…

a jQuery pagination system
For paginating purpose PHP seems like a logical solution, but if you don’t have a huge amount of data you want to paginate, i would suggest paginating with jQuery. It’s not hard at all, and…

Sliding door effect with JQuery
HTML <div class='box_container'> <img class='box_image' src='img.jpg' style='width:300px'/> Just some dummy text. </div> <div class='clear'></div> The…

Image splitting effect with CSS and JQuery
we are going to make an image splitting effect. What’s that? It’s simillar to a sliding door effect where the image slides to left or right side and reveals the text behind it, but the thing…

a Vertical Scrolling Menu with CSS3 and jQuery
Creating markup We will begin by creating the necessary HTML structure. At first, I wanted to use an unordered list as a container for our images and captions, but then I encountered some bugs with vertical…

CSS3 and jQuery Horizontal images Scrolling Menu
There are a lot of cool flash scrolling menus out there, but I decided to make a similarly looking menu with just CSS and jQuery. I couldn't achieve the same smoothness in animation, but anyway I'm…

a Canvas Slideshow with JQuery
First of all we create our “jquery enclosure” since we want to make sure we are using jquery and not other library! (function($) {})(jQuery); All standard till now, let’s start with…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 29057
29057
 4617
4617