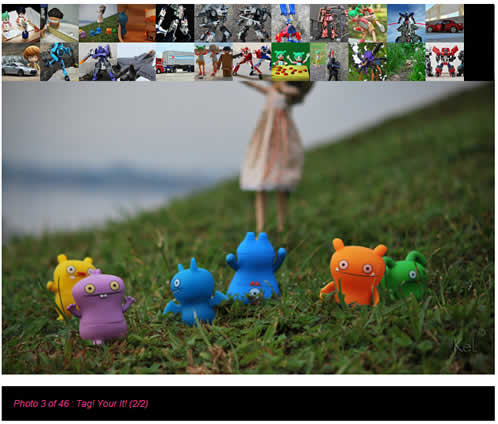
jQuery Flickr Photo Gallery Plug

Simply hand the plug-in a Flickr set_id and give the container a width and height !
Example HTML Code Example
<div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles (ie: 1 of 35 : title here) --> <div id="flickr_count"></div>
Example CSS Code
#flickr_div {
width: 500px;
height: 330px;
margin: auto;
margin-top: 15px;
background-color: #000;
}
#flickr_count {
width: 470px;
margin: auto;
margin-top: 15px;
font-size: 12px;
color: #ff358b;
padding: 15px;
font-style: italic;
background-color: #000;
}
Example Example jQuery Code
$(document).ready(function() {
$('#flickr_div').flickrGallery('FLICKR_SET_ID','YOUR_FLICKR_API_KEY');
});
Add the ez-jquery-flickr directory to your codebase. Simply link the CSS and JS files in your <head> tag as you would normally. Make sure to leave all of the files in the directory.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9318
9318 1448
1448



