Stylish Handwritten Letter Style jQuery Form
Follow this step by step tutorial to create a traditional pen & paper inspired contact form in HTML and CSS. use a mix of basic and intermediate CSS techinques to give the form the appearance…

Pure CSS3 Accordion Image effect
Fluent animated transitions for sliding web page elements such as a menu or an image gallery, have always traditionally been implemented with JavaScript. But using the CSS3 pseudo-class :target and the…

Awesome html5 and jQuery Free Photography Template
"Vivid Photo” is a modern and elegant Photography Website Template. It is cross browser compatible and created to suit needs of photographers. The template is made using HTML5, jQuery and CSS3…

jQuery slide tab system
Ben Bodien and Marc Roberts, co-founders of Neutron Creations, explain how to build a simple, semantically clean and extensible jQuery tab system To power our tabbed navigation, we’ll be using and…

Rich Media Dropdown Menu with jQuery
Today’s tutorial combines two good friends, jQuery and dropdown menus! “That boring old combination”, I hear you cry. But wait, this is a dropdown menu with a difference! It takes away…

Pure CSS3 images Hover Effects
There are five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops. In summary, we seek the same method but we will act especially using the border…

jQuery & CSS3 custom skin select lists
Skin your HTML select lists easily with Selectyze plugin. It works with IE6-9, chrome, Safari, Firefox.. HOW DOES IT WORK ? Selectyze hide your select element, and build a <div> just below the select…

CSS3 and jQuery date calendar effect
This is a CSS3 animation calendar with some jQuery . You’re allowed to use the calendar for your own purpose. For those who are interested to learn a bit more about how the calendar is built, I…

Pure CSS3 Customizable Pressure Buttons
Customizable Pressure Style CSS Buttons You can use or edit these as much as you like without any credit. They’re compatible with the latest version of all the major browsers. Click on the demo…

Pure CSS3 animation Menu Navigation
The example will only be visible in Firefox, Safari and Chrome because it uses the CSS3 Animation Property. HTML Now look carefully ... this markup is really easy, just create an unordered list and insert…

Cool jQuery animate-on-scroll tooltips effect
In this exampole we try to recreate the intriguing scrolling effect. We’ll start with the html structure : <!DOCTYPE html> <html> <head> <meta charset="UTF-8" />…

rounded corners CSS3 tables
There has been some discussion in the past about how/when to use tables in web development. Though, the conclusion is the same: when you’re dealing with tabular data, tables are absolutely required.…

Pure CSS3 slide dropdown Menu
As usual, we start with the HTML. Here is the html code of our menu. As usual – this is again UL-LI based navigation menu. The most interesting thing will be CSS styles of course. index.html <ul…

Beautiful CSS3 scroll Social Menu
we’ll learn how to code a fancy social networks menu with HTML5 and CSS3 and absolutely no images. Yup, that’s right! No images at all. We’ll also learn how to convert a normal font…

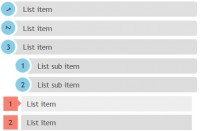
Pure CSS3 list styles effect
you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach. The HTML Below you’ll find nothing than simple ordered list markup <ol class="rounded-list">…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16085
16085
 4175
4175