Pure CSS3 Customizable Pressure Buttons

Customizable Pressure Style CSS Buttons
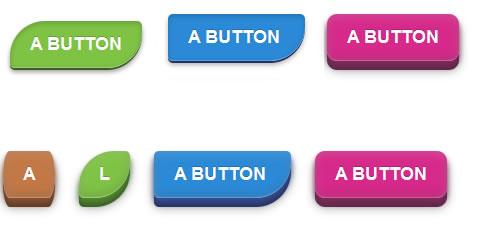
You can use or edit these as much as you like without any credit. They’re compatible with the latest version of all the major browsers. Click on the demo button for a more comprehensive view, but there’s a quick look at them below.
How Does it Work
So the buttons come in about 7 colors (by which I mean exactly 7 colors). The default color is gray. So if you do this:
<a href="" class="button">A button</a>
If you want it to be any of the other colors (which are red, orange, blue, green, purple and pink) just add that word to the class property:
<a href="" class="red button">Another button!</a>
You can then add a border property. By default its rounded to 10px. There are 4 corner modifiers (shield, criss-cross, one-corner, rectangular). Each modify the corners in their own ways. You can check out the demo page for all the border combinations. So you could do this:
<a href="" class="orange button criss-cross">My corners feel weird.</a>
Read more:http://www.inserthtml.com/2012/01/soft-pressure-buttons-css/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 18745
18745 5128
5128