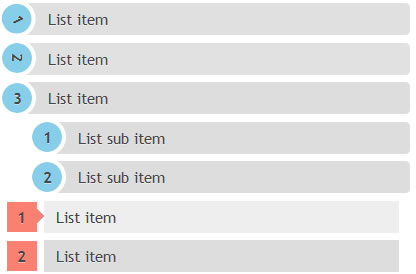
Pure CSS3 list styles effect

you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach.
The HTML
Below you’ll find nothing than simple ordered list markup
<ol class="rounded-list">
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
<li><a href="">List item</a>
<ol>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
</ol>
</li>
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
</ol>
The CSS
Further, I’ll try to explain how this works in a few words.
This technique uses Automatic counters and numbering. Basically it’s about using two CSS 2.1 properties: counter-reset (this initiate a counter) and counter-increment (kinda self-explanatory, this increments the previous counter). As you will see below, the counter-increment will be used along with CSS generated content (pseudo-elements).
ol{
counter-reset: li; /* Initiate a counter */
list-style: none; /* Remove default numbering */
*list-style: decimal; /* Keep using default numbering for IE6/7 */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em; /* Add some left margin for inner lists */
}
Read more:http://www.red-team-design.com/css3-ordered-list-styles
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 20405
20405 4501
4501