rounded corners CSS3 tables

There has been some discussion in the past about how/when to use tables in web development. Though, the conclusion is the same: when you’re dealing with tabular data, tables are absolutely required.
Designing a table is a challenge – and here I’m not talking only about the way it looks. It’s (mostly) about how easy is your table to read. If your table isn’t easy to scan, usually users get annoyed as they lose focus when trying to find the right column and row.
Having said that, today we’re going to create beautiful and practical tables styled using CSS3. Also, jQuery will be used to create fallbacks for older browsers.
What’s so cool about these tables?
In this article you’ll see how CSS3 and tables can work together to create some cool and usable results.
- Rounded corners with no images
- Very easy to update – there are no extra CSS id’s or classes added
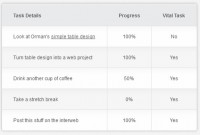
- User-friendly and easy to read
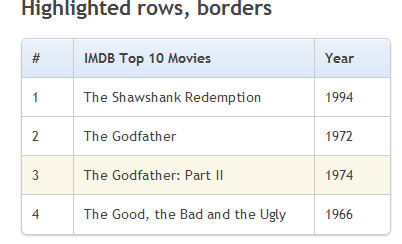
Rounded table corners
Here’s the trick: while border-collapse‘s default value is separate, we need also to set the border-spacing to 0.
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
}
For IE7 and lower, we need to add a specifically line, in order to create a good fallback for the tables.
Then, we just need to round some corners:
th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
jQuery hover fallback
You may already know that when it comes about IE6, :hover does not actually work on non-anchor elements.
So, to make it work, instead the CSS solution we’ve used:
.bordered tr:hover
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
Read more:http://www.red-team-design.com/practical-css3-tables-with-rounded-corners
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 24179
24179 6955
6955