jQuery slide tab system

Ben Bodien and Marc Roberts, co-founders of Neutron Creations, explain how to build a simple, semantically clean and extensible jQuery tab system
To power our tabbed navigation, we’ll be using and then extending the jQuery Tools plug-in, which makes setting up tabs (and a number of other useful interaction design patterns) incredibly easy.
To start with, we’ll lay out some basic markup for our navigation:
<nav> <ul id="tabs"> <li><a class="current" href="#">Item 1</a></li> <li><a href="#">Item 2</a></li> <li><a href="#">Item 3</a></li> <li><a href="#">Item 4</a></li> <li><a href="#">Item 5</a></li> </ul> </nav>
We’ve created an unordered list of anchors, with an id of tabs so we can directly target it with jQuery. We’ve also wrapped the list in an HTML5 nav element. This adds some semantic structure to our document, and potentially aids assistive technologies in providing a better user experience.
We’ve also added a class of current to the first tab. The Tabs plug-in will move this class automatically between the anchors, and we can use this to emphasise the current anchor with CSS. We’ll then need to create the structure to hold the content that we’ll be switching between using the tabs:
<div id="content"> <section>First section</section> <section>Second section</section> ... <section>Fifth and final section</section> </div>
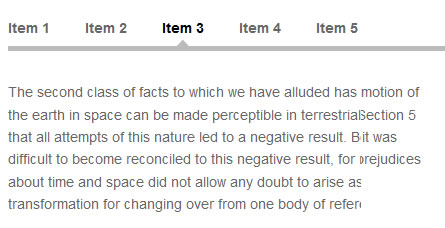
Here we have five section elements (another HTML5 tag) wrapped in a division identified as our content. We need one section for each navigation item we created earlier. We don’t need to do anything to connect the links to the sections, because the jQuery Tools plug-in will map them for us based on their order. Note: In the demo code on the CD, we’ve replaced the text in each section with snippets of Einstein’s Relativity: The Special and General Theory, just to fill it out a bit. We’ve also used paragraph tags to mark the text up. Now let’s style what we’ve put together so far into a horizontal row of links (see below):
Read more:http://www.netmagazine.com/tutorials/create-jquery-tab-system
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 39458
39458 9184
9184

