Rich Media Dropdown Menu with jQuery

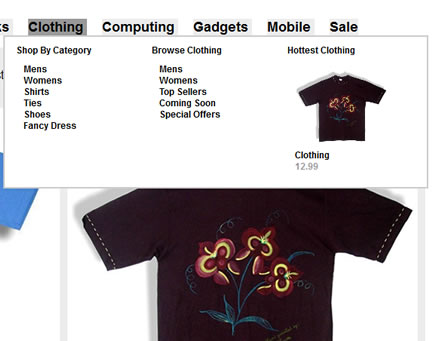
Today’s tutorial combines two good friends, jQuery and dropdown menus! “That boring old combination”, I hear you cry. But wait, this is a dropdown menu with a difference! It takes away all menus from your website, except for one easy to navigate list of top level links, with one dropdown menu for each, containing as menu child categories and as much rich media as you want!
The jQuery rich media dropdown menu is going to take away the usual clutter of menus we are used to seeing on ecommerce websites and allow products the space they deserve. In this tutorial, we will write a script that does just that, making sure it is cross browser compatible, easy to navigate and degrades gracefully in the absence of JavaScript or CSS.
The HTML
The HTML is rather simple (as HTML should be!). Infact, it’s just a big unordered list with a couple of classes thrown in for good measure. We’ll get to those classes later on, for now, here’s a snippet of the HTML:
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">DVD</a>
<ul>
<li><span>Shop By Category</span>
<ul>
<li><a href="#">Family</a>
<ul>
<li><a href="#">Comedy</a></li>
<li><a href="#">Action</a></li>
<li><a href="#">Cartoons</a></li>
<li><a href="#">Interactive</a></li>
</ul>
</li>
<li><a href="#">Drama</a>
<ul>
<li><a href="#">Period</a></li>
<li><a href="#">Modern</a></li>
</ul>
</li>
</ul>
</li>
<li><span>Browse DVD</span>
<ul>
<li><a href="#">A-Z</a></li>
<li><a href="#">Now Available</a></li>
<li><a href="#">Top Sellers</a></li>
<li><a href="#">Coming Soon</a></li>
<li><a href="#">Pre-Order Chart</a></li>
<li><a href="#">Special Offers</a></li>
</ul>
</li>
<li><span>Latest Releases</span>
<ul>
<li><a href="#">Titanic</a></li>
<li><a href="#">Alien Vs Predator</a></li>
<li><a href="#">Terminator 2</a></li>
<li><a href="#">Meet the Parents</a></li>
</ul>
</li>
<li><span>Hottest Title</span>
<ul>
<li><a href="#"><img src="images/dvd.jpg" width="123" alt="DVD" />DVD</a><span class="price">£1.99</span></li>
</ul>
</li>
</ul>
</li>
</ul>
Read more:http://www.ianlunn.co.uk/blog/code-tutorials/jquery-rich-media-dropdown-menu/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 40208
40208 9279
9279



