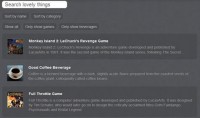
Sortable text list with jQuery
this is a 3 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable. Yeah! Do you also want the possibility to add, edit and remove items…

HTML5 sorting photos Drag and Drop effect
Drag and Drop and HTML5. As you know (I hope), all modern browsers (it should be FF, Safari, Chrome, possible Opera) have native support of this useful feature (as drag and drop). It means that we can…

jQuery Mouse Tracking Tooltips plugin
Tooltipster is a lightweight jQuery plugin that enables you to easily create clean, HTML5 validated tooltips. Supports HTML tags inside the tooltip Lightweight and degradable Extremely flexible &…

jQuery Collapsible Content accordion plugin
Collapsible Content with JavaScript This plugin provides you an accessible and lightweight solution to a widely adopted interface pattern known as progressive disclosure Basic Usage <div id="demo"…

fc.tape — rotate css-sprites like cinema tape
jQuery widget for sprite animations. Basic usage To embed the widget in your page you need to create a block element with fixed dimensions, equal to your frame size, and background image…

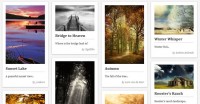
jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…

HTML5 and CSS3 accord effect
While reading more about HTML5 & CSS3 I just found an amazing css3 button styling. This time I wanted to do something which I was doing from past 2 years using JQuery. In this tutorial I am going…

Beautiful images animation Waves effect
Makes cool ass lakes. No license, do what you want as long as it involves some Cool Ass Lakes. How does it work? <script src="jquery.js"></script> <script src="lake.js"></script>…

Auto Resize Picture - jQuery Picture
Overview jQuery Picture is a tiny (2kb) plugin to add support for responsive images to your layouts. It supports both figure elements with some custom data attributes and the new proposed picture…

jQuery useful Drop-Down Menu with Fixed list
The HTML is structured using unordered nested lists. I suppose I could have used ordered lists to facilitate maintainable numbering, but I thought it was fine this way and if someone wants to use ordered…

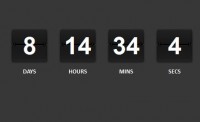
Rolodex Style jQuery Countdown Ticker
For this example we don’t need a whole bunch of confusing HTML markup. I’m using a containing div #clock-ticker set with a clearfix class, and inside we have 4 different floating divs. These…

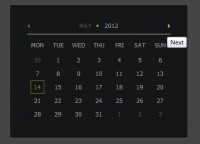
Useful jQuery and CSS3 Calendar
In this demo we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro made by Vladimir Kudinov. To do it we will use CSS for all the styling and for “functionality” we…

Pure CSS3 animated buttons
We are starting a new column called CSS3 Tricks. We will try to show you some neat tricks that you can use when designing your next website. In our first post we will show you how to create some simple…

jQuery mouse scroll images slideshow
Rhinoslider is the most flexible jQuery slideshow there is. Be welcome to try it yourself. Not only do we offer a variety of effects, we also allow you to add your own styles, effects and features to…

Multiple Pure CSS3 Button Cross Browser
These buttons created entirely from CSS (no images used at all). They have been tested using Safari 5, Firefox 5, Chrome 12 and Opera 11.5 on the Mac. Sorry if you're using any form of Internet Explorer,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 26623
26623
 4192
4192