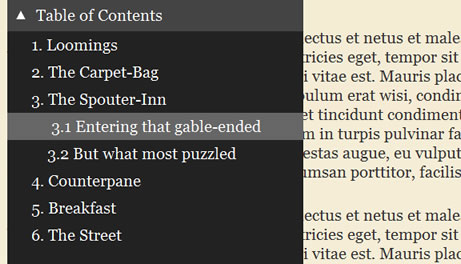
jQuery useful Drop-Down Menu with Fixed list

The HTML is structured using unordered nested lists. I suppose I could have used ordered lists to facilitate maintainable numbering, but I thought it was fine this way and if someone wants to use ordered lists they can just alter the markup and make a small change in the script.
After you include the plugin in your page, here’s how you use it:
// call the plugin on the "#toc" element
$('#toc').fixedTOC({
menuOpens: 'click',
scrollSpeed: 1000,
menuSpeed: 300,
useSubMenus: true,
resetSubMenus: true,
topLinkWorks: true
});
The default settings are shown above. You don’t actually have to include any of these, this is just so you can see the available customizable options. And here’s a description of what they do:
menuOpens
The jQuery event that will open the menu. The two most logical options are click and mouseenter.
scrollSpeed
Speed of the animated scrolling, in milliseconds.
menuSpeed
Speed of the “dropping” menu and submenus, in milliseconds.
useSubMenus
If your menu doesn’t have any nested lists, which means no “submenus”, then set this to false. This will cause the main menu links to become active. By default, the main menu links don’t scroll to anywhere, they just open the submenus.
resetSubMenus
By default, each time you mouse off the menu, the menu collapses and any active submenu also collapses. If you want to keep the active submenu open, set this to false.
topLinkWorks
Finally, if your page doesn’t include the “top” link (which appears on the demo in the bottom right area of the page, letting the user scroll back to the top), set this to false.
Read more:http://www.impressivewebs.com/fixed-table-of-contents-drop-down-menu-jquery-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 28178
28178 5794
5794