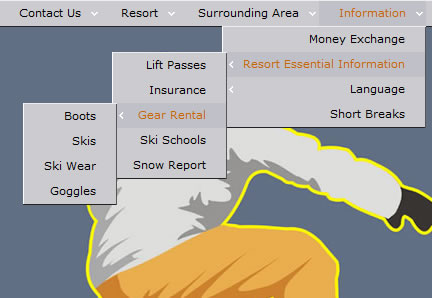
Stylish CSS Jquery auto-induction boundary of menu

Here you can find tonns of really nice menus which you can use in your projects.
Step 1. HTML
As usual, we start with the HTML.
This is our main page code.
index.html
<script src="js/jquery.min.js"></script>
<script src="js/main.js"></script>
<link rel="stylesheet" href="templates/css/main.css" type="text/css" />
<div class="examples">
<div id="menu">
<ul class="level1">
<li class="level1-li"><a class="level1-a" href="#url">Home</a></li>
<li class="level1-li"><a class="level1-a drop" href="#url">Contact Us<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level2">
<li><a href="#url">Email</a></li>
<li><a href="#url">Telephone</a></li>
<li><a href="#url">Online Form</a></li>
<li><a href="#url">Snail Mail Address</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="level1-li"><a class="level1-a drop" href="#url">Resort<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level2">
<li><a href="#url">Ski Hire Facilities</a></li>
<li><a class="fly" href="#url">Main Ski Slopes<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level3">
<li><a href="#url">Beginners Slopes</a></li>
<li><a href="#url">Intermediate Slopes</a></li>
<li><a class="fly" href="#url">Advanced Skill Levels<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level4">
<li><a href="#url">Local</a></li>
<li><a href="#url">Nearby</a></li>
<li><a href="#url">With instructor</a></li>
<li><a href="#url">Snow boarding</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="#url">Expert</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="#url">Night Life</a></li>
<li><a class="fly" href="#url">Restaurants<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level3">
<li><a href="#url">Snow Hotel</a></li>
<li><a href="#url">The Snowman</a></li>
<li><a href="#url">Ice Cavern</a></li>
<li><a href="#url">Ski Inn</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a class="fly" href="#url">Car Hire<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level3">
<li><a href="#url">From Airport</a></li>
<li><a href="#url">In Resort</a></li>
<li><a href="#url">Multiple Resorts</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="level1-li"><a class="level1-a drop" href="#url">Surrounding Area<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level2">
<li><a href="#url">Where to go</a></li>
<li><a href="#url">What to do</a></li>
<li><a href="#url">Places of interest</a></li>
<li><a href="#url">National parks & Museums</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="level1-li left"><a class="level1-a drop" href="#url">Information<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level2">
<li><a href="#url">Money Exchange</a></li>
<li><a class="fly" href="#url">Resort Essential Information<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level3">
<li><a href="#url">Lift Passes</a></li>
<li><a href="#url">Insurance</a></li>
<li><a class="fly" href="#url">Gear Rental<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level4">
<li><a href="#url">Boots</a></li>
<li><a href="#url">Skis</a></li>
<li><a href="#url">Ski Wear</a></li>
<li><a href="#url">Goggles</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="#url">Ski Schools</a></li>
<li><a href="#url">Snow Report</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a class="fly" href="#url">Language<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul class="level3">
<li><a href="#url">Austrian</a></li>
<li><a href="#url">German</a></li>
<li><a href="#url">French</a></li>
<li><a href="#url">English</a><b></b></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="#url">Short Breaks</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="level1-li"><a class="level1-a" href="#url">Privacy</a></li>
</ul>
</div>
<div style="clear:both"></div>
</div>
Step 2. CSS
Here are used CSS styles.
templates/css/main.css
Quite all css code is belong to css menu. I don`t including this into article. It always available in download package
Step 3. JS
Here are necessary JS file to our project.
js/main.js
$(document).ready(function(){
$('#menu li').hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).fadeIn(400); // effect 1
// $(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(400); // effect 2
},function(){
$(this).find('ul:first').css({visibility: "hidden"});
});
});
You can play with effects – try to use fadeIn and slideDown. Both looks fine.
js/jquery.min.js
This is just jQuery library. No need to give full code of that file here. It always available in download package
The article source:http://www.script-tutorials.com/css-menus-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 18340
18340 5009
5009



