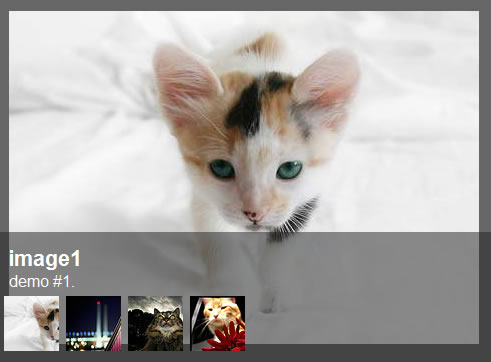
flash-like image/photo gallery with jquery

jQuery Gallery Plugin take a grouping of images and turn it into an flash-like image/photo gallery.
Starting with jQuery Gallery is really easy!
Setup:
Include the script and stylesheets in your document (you will need to make sure the css and js file are on your server, and adjust the paths in the script and link tag)
<link href="jquery.gallery.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="jquery.gallery.js"></script>
JavaScript:
$('#id_of_gallery').gallery({
interval: 5500,
height: '400px',
width: '500px'
});
HTML:
<div id="id_of_gallery" class="gallery">
<ul class="galleryBar">
<li><a href="picture1.jpg" title="demo #1."><img src="thumbnail1.jpg" title="image1" /></a></li>
<li><a href="picture2.jpg" title="demo #2."><img src="thumbnail2.jpg" title="image2" /></a></li>
<li><a href="picture3.jpg" title="demo #3."><img src="thumbnail3.jpg" title="image4" /></a></li>
</ul>
</div>
The title attribute of img will be picture's title.
The title attribute of a will be picture's description.
CSS (jquery.gallery.css):
.gallery{
position: relative;
overflow: hidden;
background-color: #666;
padding: 12px;
/* Add height & width properties to fix the size of gallery. */
height: 400px;
width: 500px;
}
Using rel attribute to display description.
HTML:
<div id="gallery" class="gallery">
<ul>
<li><a href="picture.jpg" rel="id_of_description"><img src="tumbnail.jpg" title="image3" /></a></li>
</ul>
</div>
<div id="id_of_description" style="display:none;">
<p>This is a description of <i>picture.jpg</i>.</p>
</div>
The article source:http://www.mudaimemo.com/p/gallery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23841
23841 5123
5123