Web Page Content Indexer scroll with jQuery Plugin

jQuery Web Page Content Indexer Plugin is a Auto Content Index creator plugin suited for making automatically created navigation menus with normal content index or a scroller menu style. This plugin is suited for automatically creating content index for WebPages with lots of pages of data.
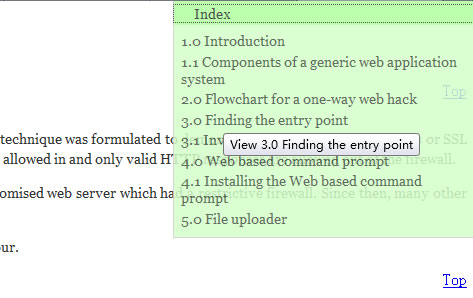
You can attach the plugin to any elements which you feel is correct as a section header; like H1, H2 etc and this plugin will create a automatic content index menu linked to those sections and embed this menu as a header content index menu or as a scroller menu at the top right side of the web page.
Parameters are provided to control Page Scroll Animations, Menu Style etc.
How to use this plugin:
1. Attach the jquery.content-indexer.css style sheet file to the head of your page.
<link rel="stylesheet" href="jquery.content-indexer.css" type="text/css"/>
2. Embed the JQuery Library (jquery-1.2.6..js or above) to your page
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
3. Embed the Jquery Easing Plugin
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
4. Embed the jquery.content-indexer.js
<script type="text/javascript" src="jquery.content-indexer.js"></script>
5. Now add the below given code to attach the jquery content indexer plugin
$('h1').createIndex({'menuStyle':'float'})
This will create a index menu with the text taken from all the H1 tags found on the page and linked to the section under them. You can give any valid selector in place of H1 to create an index.
The article source:http://www.hbirddesigns.com/~launch/downloads/jquery-web-page-content-indexer-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 8665
8665 2190
2190