One Page scroll Navigation with jQuery Plugin

there have a freelance project where a one-page site makes sense,
The Markup
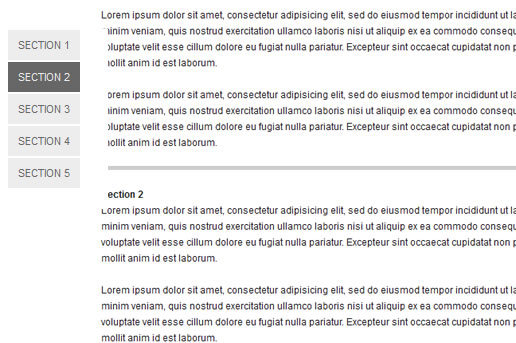
there with an unordered list for the navigation and a bunch of sections:
<ul id="nav"> <li class="current"><a href="#section-1">Section 1</a></li> <li><a href="#section-2">Section 2</a></li> <li"><a href="#section-3">Section 3</a></li> </ul> <div id="section-1"> <strong>Section 1</strong> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div id="section-2"> <strong>Section 2</strong> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div id="section-3"> <strong>Section 3</strong> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div>
The JavaScript
Then,add jQuery, the ScrollTo plugin, and my plugin to the page:
<script src="jquery.js"></script> <script src="jquery.scrollTo.js"></script> <script src="jquery.nav.min.js"></script>
Finally, just need to call plugin on the navigation:
$(document).ready(function() {$('#nav').onePageNav();});
The article source:http://trevordavis.net/blog/jquery-one-page-navigation-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 40116
40116 7718
7718