jQuery Image Gallery/News Slider
Introduction Until this day, jQuery is still blowing me away with its simplicity and robustness. As you can see, I have been concentrated to produce tutorials about it, and I just couldn't help it! Right,…

Greyscale Hover Effect CSS & jQuery
Wireframe – HTML First set up an unordered list which we will use as our foundation for the list of gallery images. <ul class="gallery"> <li> <a href="#" class="thumb"><span><img…

Slideshow Script – TinySlider
This super lightweight (1.5KB) and standalone sliding slideshow script can easily be customized to integrate with any website through CSS. You can add any content to it, not just images, and it gracefully…

jQuery Sliding Tab Menu for Sidebar
a sliding tab menu for your sidebar by using jQuery and jQuery.scrollTo. We will be using a famous plugin called jQuery.scrollTo. jQuery scrollTo is an amazing plugin and doing sliding menu has never…

Navigate into extralarge images(jQuery)
A photogallery for extralarg images with navigator. You can drag your extralarge image in the display by the navigator or the image itself. Enjoy yourself into images. here is the js call: $(function(){…

accordion effect using CSS3
The xhtml <dl> <dt><a href="#Section1">Section 1</a></dt> <dd id="Section1"> <p> Lorem ipsum dolor sit amet... </p> </dd> <dt><a href="#Section2">Section…

jQuery illuminate with info balloon
Illuminate – jQuery plugin This plugin is used to highlight elements on a web page. What it does: When using the plugin you can highlight any kind of element on the webpage. You could use it for…

jquery flip Text
Never needed to flip your text vertically? jquery.mb.flipText is a simple plug-in to turn your text vertically in both direction: top-bottom or bottom-top. It embeds an SVG object so you can use whatever…

jQuery Tag Clouds - Styling and Adding Sort Options
Users have very different opinions when it comes to tag clouds. Some like them, some can't stand to look at the mess. Whatever your feelings are, categorizing items (i.e. blog posts) using tags…

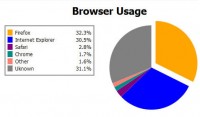
Pure CSS3 Pie Charts effect
Keep in mind that this technique is currently cutting-edge. It only works in the latest versions of Firefox, Chrome,and Safari UPDATE and Opera; and requires browser-specific extensions to CSS to pull…

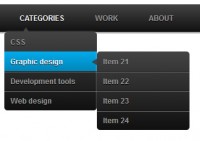
Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

beautiful css3 and jQuery clock effect
We will simply create a clock image in photoshop and provide different images for each hand. A jQuery script will update the rotate position every 1000 millisecond, therefore creating a rotating effect…

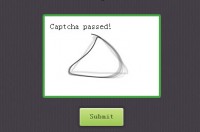
MotionCAPTCHA ----cool jQuery CAPTCHA plugin
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas Harmony procedural drawing tool by Mr Doob and the $1 Unistroke Gesture Regonizer algorithm (and the more recent Protractor…

Standard zoom(jquery)
Add first the last jQuery release, then the jQZoom script(don't forget this),the correct order is important.Look at the installation code below. <script type='text/javascript' src='js/jquery-1.2.6.js'></script>…

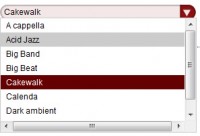
Stylish Select box(jQuery)
A cross-browser, accessible alternative to the standard form element which can be fully customised with CSS Stylish Select attempts to replicate the functionality of the browser default select…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16588
16588
 2551
2551