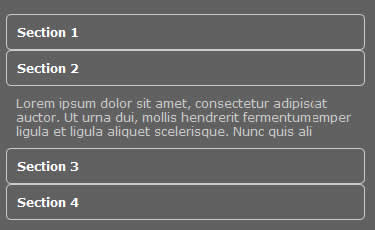
accordion effect using CSS3

The xhtml
<dl> <dt><a href="#Section1">Section 1</a></dt> <dd id="Section1"> <p> Lorem ipsum dolor sit amet... </p> </dd> <dt><a href="#Section2">Section 2</a></dt> <dd id="Section2"> <p> Lorem ipsum dolor sit amet... </dd> ... </dl>
We setup the accordion using a definition list to create the foundation so we can show and hide the definition data (dd) tag when the user clicks the anchor link inside the definition title (dt) tag.
The CSS
dl
{
padding: 10px;
min-width: 960px;
}
dl dt
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border: 1px solid #cccccc;
margin: 0;
}
dl dt a
{
color: #ffffff;
font-weight: bold;
text-decoration: none;
padding: 10px;
display: block;
}
dl dd
{
margin: 0;
height: 0;
overflow: hidden;
-webkit-transition: height 1s ease;
}
dl dd p
{
padding: 10px;
margin: 0;
}
dl dd:target
{
height: auto;
}
@media (-webkit-transition) {
dl dd:target
{
height: 6.667em;
}
}
Pretty simple CSS involved, the dd tag is hidden by setting the height to 0 and the overflow to hidden.
-webkit-transition: height 1s ease;
This property on the dd tag lets webkit browsers know we wish to transition the height value over 1 second period using the ease timing function this transition will only happen when the height of the dd tag is changed. We can also express this in a long hand version.
-webkit-transition-property: height; -webkit-transition-duration: 1s; -webkit-transition-timing-function: ease;
To change the height we use the :target pseudo class to set the height of the dd tag to auto so the right content will show based the URI fragment identifier. For webkit browsers it’s a little different.
Webkit media queries
In webkit browsers there are additional media queries available so we can target browsers that support the extended features such as transitions and not affect other browsers. In this demo I use the @media (transition) media query.
Webkit implements this feature by using their -webkit vendor extension so the media query looks like the following
@media (-webkit-transition) {
dl dd:target
{
height: 6.667em;
}
}
Unfortunately setting the height of the dd tag to auto will not make it animate although this would be ideal and much more capable of catering for different sized content it’s not possible at the moment. For now we have to set the height to an actual value, to keep the height in line with any text resizing I set the height using em based value so if the user has larger text the height will adjust and won’t cut of any content. The height is 80px we divide by the base font size, which is 12, and we get 6.667em.
What about IE
Unfortunately IE doesn’t support the :target pseudo class and won’t work as describe above, but that didn’t stop me! Take a look at working example that functions in IE6 and up.
IE xhtml
<dl>
<!--[if IE]>
<a href="#Section1" class="ie"><div>
<![endif]-->
<dt>
<!--[if !IE]>-->
<a href="#Section1">
<!--<![endif]-->Section 1<!--[if !IE]>-->
</a>
<!--<![endif]-->
</dt>
<dd id="Section1">
<p>
Lorem ipsum dolor sit amet...
</p>
</dd>
<!--[if IE]>
</div></a>
<![endif]-->
...
</dl>
As you can see there is conditional comments so I can wrap the dt and dd tag in an anchor so we can get it functioning in IE using the following CSS. I also use the conditional comments to hide the anchor that appears in the dt tag only for IE browsers. IE6 was not functioning with just the anchor around the dd & dt so I added a div inside the anchor. In IE6 the first anchor would surround all the items, the div fixes that. Demo, demo files and example code has been updated to reflect that.
IE CSS
dl a.ie { text-decoration: none; }
dl a.ie dd { display: none; }
/* Fix IE6 hover bug */
dl a.ie:hover { background-color: #606061 !important; }
dl a.ie dt
{
color: #ffffff;
font-weight: bold;
text-decoration: none;
padding: 10px;
display: block;
}
dl a.ie:hover dd,
dl a.ie:active dd,
dl a.ie:focus dd
{
height: auto;
color: #cccccc !important;
display: block;
}
Pretty simple stuff, set the text-decoration so the content isn’t underlined. We need to hide the dd tag as it causes issues in IE7 and below when trying to hover over any items below the first section. Next a background-color is applied to the :hover pseudo class of the surrounding anchor to fix an issue in IE6 that won’t trigger a hover unless something like a background-color is applied it. To make it work in IE we utilise the :hover, :focus and :active pseudo classes. That way when the user hovers in IE the content gets revealed, we also simulate a “click” by using the :active pseudo class. The :focus pseudo class allows us to make it work by using keyboard navigation, tabbing to the anchor will reveal the content. All the mark-up is XHTML 1.0 Strict complaint.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11877
11877 2439
2439
