jQuery Tag Clouds - Styling and Adding Sort Options

Users have very different opinions when it comes to tag clouds. Some like them, some can't stand to look at the mess. Whatever your feelings are, categorizing items (i.e. blog posts) using tags have become very popular and widely spread and can't be avoided in the web today. So we might as well learn how to deal with them
Overview
This article consists of 2 parts: one is marking up and styling tags and the second is adding behavior to tag cloud using client-side script. I'll show you my way of styling tag clouds although you may find similar (yet different :) ) tutorials elsewhere.
HTML & CSS
Tag cloud is a list of links. Period. The only acceptable elements for organizing tags in a tag cloud are ordered or unordered list. I suggest using unordered list due to tag cloud's "messy" nature. In most cases we don't need wrapping element, list should be enough, but if you really have specific styling needs, you can make a compromise and wrap the list inside a div. At the end you get something like:
<div class="tags"> <ul> <li class="tag1"><a href="#">Lorem ipsum</a></li> </ul> </div>
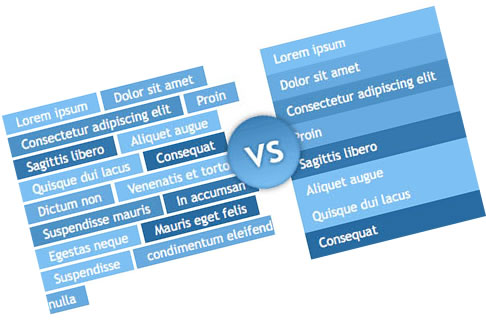
Based on certain parameters, tag cloud items have different visual treatment. The idea is to emphasize items with more "value" (according to certain parameter) and that is mostly done with changing their size and weight.
The other option is to use color and contrast to achieve the same goal. In this example, items with less measurable value will have lower contrast and those with more value will have higher contrast.
Although most tag clouds are generated with back-end code and from that perspective it doesn't matter if you add class name or inline styling, I strongly recommend using class names. In the end, it's much easier to change a line of CSS in order to change appearance then to dig through back-end code. Depending on number of steps add class name similar to "tag1", "tag2" ..."tagn" where the class marked with 1 should be define items with the lowest values and n defines highest value items.
And... Action!
Many visitors find tag clouds too confusing to use, so why not provide them with an alternative? With simple lines of JavaScript you can add sorting options that will make your tag clouds more usable. Even a simple switch from inline items to block-level items will do the trick and make them more easy on the eyes.
What we'll do here basically is add a class name to the UL that will change the appearance of a tag cloud. First, let's do that without the JavaScript.
With adding a switch button using simple lines of jQuery we can easily change these styles on click.
$(document).ready(function(){
// create a style switch button
var switcher = $('<a href="[removed]void(0)" class="btn">Change appearance</a>').toggle(
function(){
$("#tags ul").hide().addClass("alt").fadeIn("fast");
},
function(){
$("#tags ul").hide().removeClass("alt").fadeIn("fast");
}
);
$('#tags').append(switcher);
});
Note that in this example I am using id for tag cloud container instead of class name as in first demo.
$(document).ready(function(){
// create a style switch button
var switcher = $('<a href="[removed]void(0)" class="btn">Change appearance</a>').toggle(
function(){
$("#tags ul").hide().addClass("alt").fadeIn("fast");
},
function(){
$("#tags ul").hide().removeClass("alt").fadeIn("fast");
}
);
$('#tags').append(switcher);
// create a sort by alphabet button
var sortabc = $('<a href="[removed]void(0)" class="btn">Sort alphabetically</a>').toggle(
function(){
$("#tags ul li").tsort({order:"asc"});
},
function(){
$("#tags ul li").tsort({order:"desc"});
}
);
$('#tags').append(sortabc);
// create a sort by alphabet button
var sortstrength = $('<a href="[removed]void(0)" class="btn">Sort by strength</a>').toggle(
function(){
$("#tags ul li").tsort({order:"desc",attr:"class"});
},
function(){
$("#tags ul li").tsort({order:"asc",attr:"class"});
}
);
$('#tags').append(sortstrength);
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11373
11373 2154
2154