Ultimate JavaScript Scroller and Slider
This versatile and lightweight JavaScript clocks in at less than 3.5kb unpacked. To setup a scroll/slide area create a container with the following CSS properties… position:relative; overflow:hidden;…

Sexy Tooltips with Just CSS3
One of the most common mechanisms for providing extra details beyond what you can see on the page is the tooltip (a design pattern for showing tips about a particular element on a screen). While…

Fancy Hover Effect with jQuery
Very cool hover effect HTML <div id="featured-wrap"> <div id="featured-content"> <a href="http://www.jardinesdelte.com/"><img alt="Jardines" src="2_s.jpg" /></a> <a…

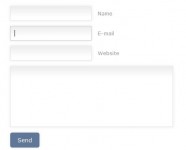
Design a Prettier Web Form with CSS 3
Subtle background gradients give depth to the fields while shadows lift them from the page. Even more impressive is that this is done without any images at all.

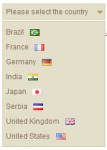
A Drop Down with Icon (CSS and jQuery)
For me,standard HTML Select element is pretty much annoying. It's ugly. It can't be styled properly in Internet Explorer. And it can't contain nothing but simple text. That is the reason why I needed…

lightbox(jQuery )
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project. Include…

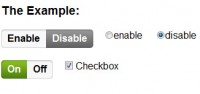
iPhone Style Radio and Checkbox Switches using jQuery and CSS
Prerequisites You need just two things for this to work correctly: JQuery 1.3.2+ and the switch.gif image file used for the backgrounds (both included in the zip file). After you have those two files,…

Overlapping Tabbed Main Menu
Main navigation menu is that part of a website design that makes the whole site look lively and complete. But the most common type of navigation menu style still being used a lot is the tabbed navigation…

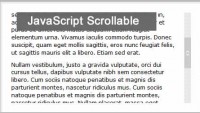
JavaScript Scrollable
TinyScroller is a basic scrollable div script at only 1.7KB. It can be used with any HTML and degrades gracefully. The styling is completely customizable through the simple CSS. More features will be…

FancyPlayer – jQuery Fancybox and Flowplayer Integration
As for most jQuery plugins, there is no special HTML markup to do in order to fire up Fancybox, jus give the elements you would like to use this plugin a certain class so you can use that as a selector…

Easy slideshow Gallery for jQuery
The code used for above gallery (Easy Gallery) is: $(document).ready(function (){ $("#gallery").egallery({ width:500, height:230, speed: 1000, delay:4000, easing:'easeInOutBack', thumbs:'numbers', thumbClass:'tclass',…

SmoothGallery 2.1
First step: Install it. Just insert those lines of code in the header of your html files: 1.Include those lines in your header: <script src="scripts/mootools.v1.11.js" type="text/javascript"></script><script…

Tabbed content with jQuery
In this example we'll going to show you some web development techniques that can be used in your next projects. This will cover some CSS, HTML and jQuery tricks. First thing we need is some basic HTML…

New jQuery plugin: “Fly Off Page”
There is a new jQuery plugin, it’s called "Fly Off Page". It will take selected elements and make them fly (not literally) off the page in a random or pre-defined direction. Customizable options…

jShowOff jQuery Content Rotator
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating 'slides' from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 26608
26608
 2809
2809