jQuery Image Gallery/News Slider
 14 years ago
14 years ago  16636
16636  2574
2574
 n/a
n/a

Introduction
Until this day, jQuery is still blowing me away with its simplicity and robustness. As you can see, I have been concentrated to produce tutorials about it, and I just couldn't help it! Right, this time, we're going to learn how to create a news slider that come with the following features:
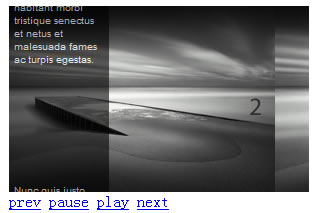
- Slideshow with Image and description/caption
- previous, next, pause and play buttons
- On mouse over, pause the slideshow, and play it on mouse out
- Sliding effect for both gallery panel and excerpt panel
- Adjustable slideshow speed
- And, finally, smarter script that will calculate width and height for the slideshow
1. HTML
#mask-excerpt is being set to absolute position and z-index to highest so that it will appear on the #gallery. It's possible to take the excerpt out, and make it something like this: DibuSoft mmdv. Remember, total numer of #gallery items must be the same with total number of #excerpt items.
<div id="slider"> <div id="mask-gallery"> <ul id="gallery"> <li><img src="images/pier1.jpg" width="300" height="186" alt=""/></li> <li><img src="images/pier2.jpg" width="300" height="186" alt=""/></li> <li><img src="images/pier3.jpg" width="300" height="186" alt=""/></li> </ul> </div> <div id="mask-excerpt"> <ul id="excerpt"> <li>Cras dictum. Maecenas ut turpis. In vitae erat ac orci dignissim eleifend.</li> <li>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</li> <li>Nunc quis justo. Sed vel ipsum in purus tincidunt pharetra.</li> </ul> </div> </div> <div id="buttons"> <a href="#" id="btn-prev">prev</a> <a href="#" id="btn-pause">pause</a> <a href="#" id="btn-play">play</a> <a href="#" id="btn-next">next</a> </div>
2. CSS
This time, CSS is a bit complicated, therefore, I have added line comments to further elaborate it. Refer the to previous illustration, we have to make sure the z-index/layer order are being set correctly, and also float:left for the #gallery so that the items are arranged horizontally. For the #excerpt, we don't have to set the float, because we want it display vertically.
#slider {
/* You MUST specify the width and height */
width:300px;
height:186px;
position:relative;
overflow:hidden;
}
#mask-gallery {
overflow:hidden;
}
#gallery {
/* Clear the list style */
list-style:none;
margin:0;
padding:0;
z-index:0;
/* width = total items multiply with #mask gallery width */
width:900px;
overflow:hidden;
}
#gallery li {
/* float left, so that the items are arrangged horizontally */
float:left;
}
#mask-excerpt {
/* Set the position */
position:absolute;
top:0;
left:0;
z-index:500px;
/* width should be lesser than #slider width */
width:100px;
overflow:hidden;
}
#excerpt {
/* Opacity setting for different browsers */
filter:alpha(opacity=60);
-moz-opacity:0.6;
-khtml-opacity: 0.6;
opacity: 0.6;
/* Clear the list style */
list-style:none;
margin:0;
padding:0;
/* Set the position */
z-index:10;
position:absolute;
top:0;
left:0;
/* Set the style */
width:100px;
background-color:#000;
overflow:hidden;
font-family:arial;
font-size:10px;
color:#fff;
}
#excerpt li {
padding:5px;
}
.clear {
clear:both;
}
3. Javascript
We've created a function called newsslider. Each time you call it, it will scroll to the next/prev item. This function accepts a parameter called "prev", if you set it to 1/true, it scrolls to previous item, otherwise, it will scroll to the next item.
To animate the news slider, we use a timer called setInterval function, and you can set the speed by assigning the interval value in miliseconds. It's that simple. Right, the following is the script and as usual, I have put comments in every lines to assist you. :)
$(document).ready(function() {
//Speed of the slideshow
var speed = 5000;
//You have to specify width and height in #slider CSS properties
//After that, the following script will set the width and height accordingly
$('#mask-gallery, #gallery li').width($('#slider').width());
$('#gallery').width($('#slider').width() * $('#gallery li').length);
$('#mask-gallery, #gallery li, #mask-excerpt, #excerpt li').height($('#slider').height());
//Assign a timer, so it will run periodically
var run = setInterval('newsslider(0)', speed);
$('#gallery li:first, #excerpt li:first').addClass('selected');
//Pause the slidershow with clearInterval
$('#btn-pause').click(function () {
clearInterval(run);
return false;
});
//Continue the slideshow with setInterval
$('#btn-play').click(function () {
run = setInterval('newsslider(0)', speed);
return false;
});
//Next Slide by calling the function
$('#btn-next').click(function () {
newsslider(0);
return false;
});
//Previous slide by passing prev=1
$('#btn-prev').click(function () {
newsslider(1);
return false;
});
//Mouse over, pause it, on mouse out, resume the slider show
$('#slider').hover(
function() {
clearInterval(run);
},
function() {
run = setInterval('newsslider(0)', speed);
}
);
});
function newsslider(prev) {
//Get the current selected item (with selected class), if none was found, get the first item
var current_image = $('#gallery li.selected').length ? $('#gallery li.selected') : $('#gallery li:first');
var current_excerpt = $('#excerpt li.selected').length ? $('#excerpt li.selected') : $('#excerpt li:first');
//if prev is set to 1 (previous item)
if (prev) {
//Get previous sibling
var next_image = (current_image.prev().length) ? current_image.prev() : $('#gallery li:last');
var next_excerpt = (current_excerpt.prev().length) ? current_excerpt.prev() : $('#excerpt li:last');
//if prev is set to 0 (next item)
} else {
//Get next sibling
var next_image = (current_image.next().length) ? current_image.next() : $('#gallery li:first');
var next_excerpt = (current_excerpt.next().length) ? current_excerpt.next() : $('#excerpt li:first');
}
//clear the selected class
$('#excerpt li, #gallery li').removeClass('selected');
//reassign the selected class to current items
next_image.addClass('selected');
next_excerpt.addClass('selected');
//Scroll the items
$('#mask-gallery').scrollTo(next_image, 800);
$('#mask-excerpt').scrollTo(next_excerpt, 800);
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us