Awesome jQuery 3D Gallery View
3D Gallery View is an image gallery based on jQuery. This one permits to animate a series of images in the space using a really short code. With a characteristic 3D effect this plugin makes a nice system…

Calender Eightysix datepicker with mootools
Calendar Eightysix is an unobtrusive developer friendly calendar and datepicker, offering a better user experience for date related functionalities. The successor of the popular Vista-like Ajax Calendar!…

Animated Bubble Buttons CSS3
we are creating a useful set of animated buttons with the power of CSS3′s multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button…

jQuery Super Sexy Drop Down Menu
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key — and while most drop down menus may look…

Image Highlighting and Preview with jQuery
We will highlight images on a delayed hover and offer a preview mode which will enlarge and center the bigger version of the image on the screen. The Markup For the HTML structure we simply need…

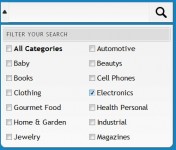
Search Box with Filter(jQuery)
This search box reveals a drop down menu after the user clicks into the input field. The menu is meant to act as a filter with several checkbox options that allow the user to select specific categories…

jQuery a waterwheel Carousel Plugin
For this plugin to work, you will need to include the latest version of jQuery on your webpage BEFORE including this script. This…

Jquery Horizontal Slide Navigation
This is a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item. HTML Structures <ul> <li><a href="#" title="" class="home"><p><strong>Title</strong><br…

Sweet tabbed navigation using CSS3
This example takes on the following CSS(3) properties: rgba opacity text-shadow pseudo selectors rounded corners gradients box-shadow HTML Before we do anything fancy with CSS, we'll need a decent backbone…

jQuery 2D Transformation Plugin
jQuery 1.4.2 is the minimum for this plugin to function correctly. This plug-in allows you to apply 2D transformations in all CSS3 capable browsers as well as Internet Explorer. This plug-in works in…

A Clean and Stylish CSS3 Contact Form
Building stylish contact forms typically requires the use of images (and maybe some JavaScript) to create something that looks professional. However, with CSS3 it’s now much easier to create some…

jQuery Slider
jQuery Slider is easy to use and multifunctional jQuery plugin. Documentation from — [number] left limit to — [number] right limit step — [number] step of pointer round — [number]…

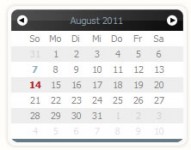
jQuery calendar Picker
This component is a light-weight calendar/date-picker. Some features: supports internationalization (supports do not necessary means it is implemented:-) ) supports changing current date supports mouse…

jQuery Beautiful Slick Drop down Menu with Easing Effect
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool, while still being an attractive design feature.…

Glow Tabs with Box Shadow CSS3
The “Glowing” Hover Effect Most of the CSS and HTML is pretty straightforward, so I won’t bore you with those details, I’ll just focus on the two primary effects that make the…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18749
18749
 2601
2601