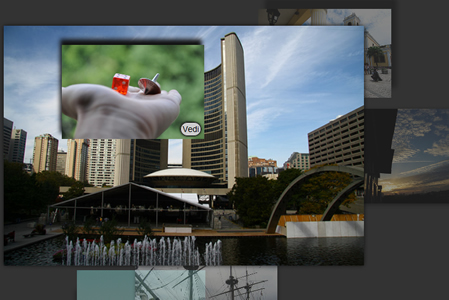
Awesome jQuery 3D Gallery View

3D Gallery View is an image gallery based on jQuery. This one permits to animate a series of images in the space using a really short code.
With a characteristic 3D effect this plugin makes a nice system to share your shots.
CODE:
<script type="text/javascript">
$(document).ready(function(){
$('#ddd').dddgallery();
});
</script>
<div id="ddd"> <div class="box box_principale"><img src="immagini/DSC_0410_DxO.jpg" /></div> //aggiungere la classe principale se si vuole che questa sia la prima immagine a comparire in centro <div class="box"><img src="immagini/DSC_0373_DxO.jpg" /></div> <div class="box"><img src="immagini/DSC_0306_DxO.jpg" /></div> </div>
<script>
$(document).ready(function(){
$('#ddd').dddgallery({
//DRAG & DROP
drag : true,
//OMBRE
shadow: true, //se disabilitare l'effetto ombra
dist_shadow : 30, //distanza massima ombra (in pixel)
dim_shadow: 10, //dimensione massima ombra (in pixel)
col_shadow: '#111', //colore ombra
//SPOSTAMENTO FINESTRE PER L'EFFETTO 3D
max_spost: 300, //spostamento immagini più lontane (in pixel)
min_spost: 5, //spostamento immagini più vicine (in pixel) (praticamente l'immagine principale)
//LARGHEZZA BOX PRINCIPALE
p_width: 700,
//IMPOSTAZIONI MINI BOX
min_width: 250, //larghezza minima box(in pixel)
max_width: 400, //larghezza massima box(in pixel)
min_opacity: 0.2, //opacità box più lontanto (quello più vicino sarà a livello 1)
livel_range: 20 // numero di livelli
});
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 18810
18810 2632
2632