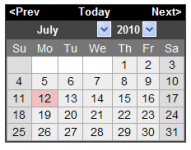
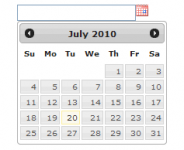
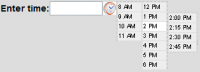
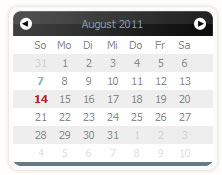
Calender Eightysix datepicker with mootools

Calendar Eightysix is an unobtrusive developer friendly calendar and datepicker, offering a better user experience for date related functionalities. The successor of the popular Vista-like Ajax Calendar!
Key features:
- Quick navigation by jumping back and forth between months, years and decades without drop-down boxes
- Highly and easily customizable
- Packed with three themes
- Lightweight (10.1 kB compressed, without MooTools)
- Purely javascript; AJAX-less and no PHP needed
Calendar Eightysix has been tested on:
- IE8 on Windows 7
- IE7 on Vista and XP SP2
- IE6 on XP SP2
- Firefox 3
- Opera 9 and 10
- Safari 3.1 for Windows
- Google Chrome
Usage
Calendar Eightysix version 1 has been developed for MooTools version 1.2.3, and works perfecly with the latest MooTools installment 1.2.4 which is included in the latest download. Lower versions of MooTools haven't been tested, but anything near the 1.2 release would do.
To get the calendar to work include the javascript files
- calendar-eightysix-v1.1.js
-
mootools-1.2.4-core.js
and - mootools-1.2.4.4-more.js
within the head of your HTML document. For the best result use a XHTML doctype, preferably XHTML 1.0 Strict:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Include either the compressed or normal version of both files. The normal versions contain whitespace and comments useful for developing purposes. The default path in which the files reside is js/ but they could ofcourse be moved to where ever it suit your needs.
Same story for the stylesheets. Include calendar-eightysix-default.css and/or other theme style files also within the head of your HTML document. The default path in which they reside is css/.
<head>
[...]
<script type="text/javascript" src="js/mootools-1.2.4-core.js"></script>
<script type="text/javascript" src="js/mootools-1.2.4.4-more.js"></script>
<script type="text/javascript" src="js/calendar-eightysix-v1.1.js"></script>
<link type="text/css" media="screen" href="css/calendar-eightysix-v1.1-default.css" rel="stylesheet" />
[...]
</head>
Instantiation of the calendar class(es) needs to happen after the DOM is ready. This is done by using the MooTools domready event.
<head>
[...]
<script type="text/javascript">
window.addEvent('domready', function() {
new CalendarEightysix('targetID');
});
</script>
[...]
</head>
Calendar Eightysix has a variety of options to style and format the calendar to your needs. This is done by providing options while instantiating the class.
The article source: http://dev.base86.com/scripts/mootools_javascript_datepicker_calendar_eightysix.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 24440
24440 8176
8176