Jquery Horizontal Slide Navigation
 14 years ago
14 years ago  15637
15637  3376
3376
 n/a
n/a

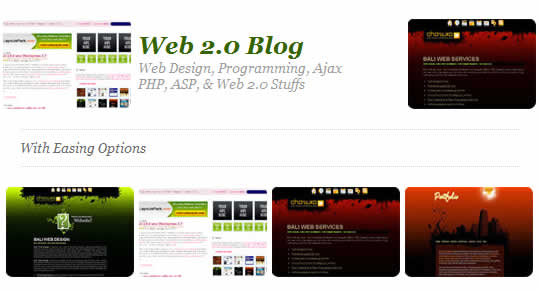
This is a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item.
HTML Structures
<ul>
<li><a href="#" title="" class="home"><p><strong>Title</strong><br />Detail</p></a></li>
<li><a href="#" title="" class="blog"><p><strong>Title</strong><br />Detail</p></a></li>
<li><a href="#" title="" class="services"><p><strong>Title</strong><br />Detail</p></a></li>
<li><a href="#" title="" class="portfolio"><p><strong>Title</strong><br />Detail</p></a></li>
</ul>
Stylesheet
body{
font:italic 0.8em/0.8em Georgia, "Times New Roman", Times, serif;
color:#999; padding:50px;
text-align:center;
background:white;
}
ul{
list-style: none;
margin:10px 0px;
padding: 0;
}
ul li{
padding: 0px;
margin:0 2px 0 0;
list-style:none;
display:inline;
}
ul li a{
display: inline-block!important;
overflow: hidden;
height: 90px;
line-height:90px;
width: 128px;
white-space:nowrap;
text-align:left;
}
ul li a p {
padding:0 0 0 135px;
line-height:normal;
}
ul li a p strong {
font-size:24px;
color:#336600;
}
ul li a.home {
background:url(images/chazzuka.jpg) top left no-repeat;
}
ul li a.blog {
background:url(images/blog.jpg) top left no-repeat;
}
ul li a.services {
background:url(images/services.jpg) top left no-repeat;
}
ul li a.portfolio {
background:url(images/portfolio.jpg) top left no-repeat;
}
Javascript
$(function(){
/*
*/
$("ul li a").each(function(){
$(this).hover(function(){
$(this).animate({width: "400px"}, {queue:false, duration:450});
},function() {
$(this).animate({width: "128px"}, {queue:false, duration:450});
});
});
});
Ofcourse you need to load jquery library before javascript block above, and you can have easing effect on it as well, for that you need to load jquery easing plugin before the javascript block, to have the easing effects you need to change the javascript block as below:
$(function(){
$("ul li a").each(function(){
$(this).hover(function(){
$(this).animate({width: "400px"}, {queue:false, duration:450,easing:'easing_on_mousein'});
},function() {
$(this).animate({width: "128px"}, {queue:false, duration:450,easing:'easing_on_mouseout'});
});
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


