Cool HTML5 and jQuery Animated pie Chart
In this tutorial we'll going to show you how to build a lovely, interactive pie chart using the latest HTML5 technologies. Not that long ago, this kind of thing was only practical to do with Flash.…

Great Social Media Share and Bookmark Plugin With jQuery
No one can ignore the importance of social media in this age of communication and interactivity. Social media have made social interaction very easy and interactive, build upon mobile technologies and…

Easy Display Switch with CSS and jQuery
This is a simple way to allow your users to switch page layouts by using CSS and jQuery. Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change…

Awesome Diapo slideshow with jQuery
Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a…

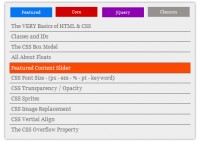
jQuery Vertical Tabs Plugin
jQuery plugin for Vertical Tabs . There are 3 steps to (almost) every jQuery plugin: the HTML, the CSS and the JavaScript code. Step 1. The HTML <div id="vtab"> <ul> <li class="home"></li>…

Pure CSS3 slide dropdown Menu
As usual, we start with the HTML. Here is the html code of our menu. As usual – this is again UL-LI based navigation menu. The most interesting thing will be CSS styles of course. index.html <ul…

jQuery Plugin Tasty Form Validation
This is a slim jQuery form validation Plugin. The core is under 6kb and can be extended with your own validation functions. Also you have full control over the behavior and style of the error-containers.…

Animated InnerFade with JQuery
Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery. Nous avons ajouté : un effet de mouvement sur les images à…

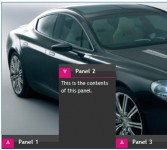
Organic Tabs(jQuery)
Have you ever seen a tabbed content area in a sidebar that was a little “jerky”? The jerkiness can be caused by a bunch of things, like the content in the tabbed areas are of different heights,…

Fancy Sliding Menu for Mootools
The most common example was the Rico accordion,As you can see it looks quite cool and can add some nice interaction to any site.

Animated 3D Carousel Share Buttons, CSS3 & jQuery
we are doing just that, by using pure JavaScript with the jQuery framework, to make an animated sharing bar, which will enable your website visitors to share posts on a number of social networks. …

Pure CSS3 Sliding Image Gallery
So, another random CSS3 experiment! This time it’s an image gallery that has a slide effect. This was a bit tricky to work out but I got there in the end. The idea is to get one image to slide in…

Submit A Form Without Page Refresh using jQuery
we have a simple contact form with name, email, and phone number. The form submits all the fields to a php script without page refresh, using native jQuery functions (native meaning, you don’t need…

jQuery lightbox slideshow gallery
Here it is. A super clean photo gallery! A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.…

jdMenu Hierarchical Menu Plugin for jQuery
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 24556
24556
 4731
4731