jGallery images lightbox jQuery
Para utilizar é bem simples: Inclua o arquivo CSS do jGallery em seu documento Inclua o jQuery em seu documento Inclua o jGallery em seu documento Quando o DOM for carregado, chame a função…

CSS Image Viewer the Clever Way
Image Viewers are fairly common on websites now-a-days. Most use some form of JavaScript to change images, some use Flash. This is a problem if the user doesn’t have either enabled on their browser. …

jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

Flash Movies as Backgrounds
Ever wondered how to set a flash movie as your website background? Well here’s a simple approach that can be used. The following example will guide you through the process of “layering”…

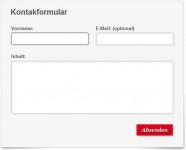
Formular Design mit CSS3 - Visuelle Gestaltung und der Verzicht auf Grafiken
Kommentar- / Kontakt-Formular - HTML Struktur Um nicht mehr Daten von potentiellen Kommentatoren abzufragen als nötig und um die Gestaltung durch CSS von der Strukturierung der Daten durch entsprechende…

jQuery Selecting Multiple Select Form Elements on the Fly
Select all elements with a single click Deselect all elements with a single click Select elements that match some value. (contain “red”) with a single click After spending some time digging…

jQuery Unobtrusive CSS based rating widget
Control.Rating attaches to any div, span or table cell on your page in one line of code to create a fully customizable CSS based ratings widget. Each control can optionally post an Ajax request when it's…

jQuery Animated Menu
Step 1 – Set up the Structure Here is the HTML markup that is used in the demo: <div id="menu" class="menu"> <ul> <li><a href="[removed];">Home</a></li> <li><a…

Floating HTML Menu Using jQuery and CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and…

AD Gallery,Multiple Toggle slideshow plugin for jQuery
Features 1.Choose effect, should the image slide in, or fade in? 2.Show fifth image by adding #ad-image4 to the url, this takes precedence over over settings.start_at_index 3.jQuery call returns…

Hoverbox Image Gallery
It uses an anchor link for the effect, because that is the only thing that Internet Explorer allows the :hover psuedo-class to work with. While my example page only has # linked to, this could easily…

jQuery Advanced Form Validation
Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several…

Sliding Boxes and Captions with jQuery
Learn how to use JQuery animations to slide captions and images in and out of view. Don’t distract your visitors, show them only what they need to see. Come check out what you can do to juice up…

A Better Blogroll Slideshow Tabs (jQuery )
A traditional blogroll is a simple list of other sites, often in the sidebar, that are related, owned by, or otherwise friendly to the home site. Blogrolls are a great idea and on-point with the spirit…

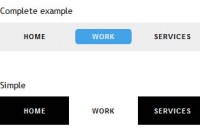
jQuery MegaMenu
the popular jQuery plugin A completely revamped JS and CSS code-base. Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu) Customizable menu show and hide effects, with…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10145
10145
 1959
1959