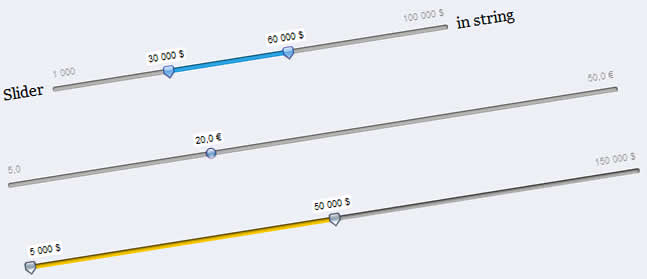
jQuery Slider

jQuery Slider is easy to use and multifunctional jQuery plugin.
Documentation
- from — [number] left limit
- to — [number] right limit
- step — [number] step of pointer
- round — [number] how many numbers after comma
- heterogeneity — [array] (percentage of place)/(value of place)
- dimension — [string] show this after number
- limits — [boolean] show or not limits
- scale — [array] labels under slider, ‘|’ — show just line
- skin — [string] if you define new skin, just write here his name, in sources defined blue skin for example
- calculate — [function(value)] function to calculate final numbers, for example time.
- onstatechange — [function(value)] function fires while slider change state.
- callback — [function(value)] function fires on “mouseup” event.
New features
- $(“.selector”).slider() — get inner slider object
- $(“.selector”).slider( “value” ) — get values scope
- $(“.selector”).slider( “value”, opt_pointer1, opt_pointer2 ) — set values to pointers
- $(“.selector”).slider( “prc” ) — get percentage values scope
- $(“.selector”).slider( “prc”, opt_pointer1, opt_pointer2 ) — set percentage values to pointers
- $(“.selector”).slider( “calculatedValue” ) — get values scope from “calculate” function
- $(“.selector”).slider( “skin”, skin ) — set skin to slider
Further features
- Change pointer’s value by clicking on scale
- Disable (fix) pointers or whole slider
- Coloured portion for one pointer’s slider
- Vertical placement
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13395
13395 2335
2335