Fancy Sliding Form with jQuery
 14 years ago
14 years ago  16679
16679  3997
3997
 n/a
n/a

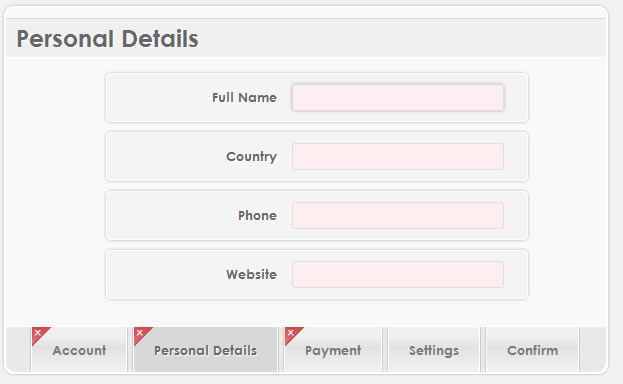
we are going to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide show, just that we have fieldsets of a form instead of images.
The Markup
The HTML will consist of a wrapper container where we will place a form with fieldsets. Each fieldset will be a step in our sliding form:
<h1>Fancy Sliding Form with jQuery</h1>
<div id="wrapper">
<div id="steps">
<form id="formElem" name="formElem" action="" method="post">
<fieldset class="step">
<legend>Account</legend>
<p>
<label for="username">User name</label>
<input id="username" name="username" />
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
</fieldset>
<fieldset>
...
</fieldset>
</form>
</div>
<div id="navigation" style="display:none;">
<ul>
<li class="selected">
<a href="#">Account</a>
</li>
<li>
<a href="#">Personal Details</a>
</li>
<li>
<a href="#">Payment</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Confirm</a>
</li>
</ul>
</div>
</div>
The navigation with all the links to the steps will be an unordered list that is initially hidden. We will show it in our JavaScript function.
Let’s look at the style.
The CSS
The main wrapper and the steps container will have the following style:
#wrapper{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
border:2px solid #fff;
background-color:#f9f9f9;
width:600px;
overflow:hidden;
}
#steps{
width:600px;
overflow:hidden;
}
.step{
float:left;
width:600px;
}
The class step will be given to each fieldset. Let’s style the navigation:
#navigation{
height:45px;
background-color:#e9e9e9;
border-top:1px solid #fff;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
}
#navigation ul{
list-style:none;
float:left;
margin-left:22px;
}
#navigation ul li{
float:left;
border-right:1px solid #ccc;
border-left:1px solid #ccc;
position:relative;
margin:0px 2px;
}
The single link elements will have a neat CSS3 gradient as background:
#navigation ul li a{
display:block;
height:45px;
background-color:#444;
color:#777;
outline:none;
font-weight:bold;
text-decoration:none;
line-height:45px;
padding:0px 20px;
border-right:1px solid #fff;
border-left:1px solid #fff;
background:#f0f0f0;
background:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.09, rgb(240,240,240)),
color-stop(0.55, rgb(227,227,227)),
color-stop(0.78, rgb(240,240,240))
);
background:
-moz-linear-gradient(
center bottom,
rgb(240,240,240) 9%,
rgb(227,227,227) 55%,
rgb(240,240,240) 78%
)
}
#navigation ul li a:hover,
#navigation ul li.selected a{
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
When a step get’s validated, we will either add a span indicating that everything is fine, or a span that shows that something is wrong in the form step:
span.checked{
background:transparent url(../images/checked.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
span.error{
background:transparent url(../images/error.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
The styles for the form elements look as follows:
#steps form fieldset{
border:none;
padding-bottom:20px;
}
#steps form legend{
text-align:left;
background-color:#f0f0f0;
color:#666;
font-size:24px;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
float:left;
width:590px;
padding:5px 0px 5px 10px;
margin:10px 0px;
border-bottom:1px solid #fff;
border-top:1px solid #d9d9d9;
}
#steps form p{
float:left;
clear:both;
margin:5px 0px;
background-color:#f4f4f4;
border:1px solid #fff;
width:400px;
padding:10px;
margin-left:100px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
}
#steps form p label{
width:160px;
float:left;
text-align:right;
margin-right:15px;
line-height:26px;
color:#666;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
}
#steps form input:not([type=radio]),
#steps form textarea,
#steps form select{
background: #ffffff;
border: 1px solid #ddd;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
outline: none;
padding: 5px;
width: 200px;
float:left;
}
#steps form input:focus{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background-color:#FFFEEF;
}
#steps form p.submit{
background:none;
border:none;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
#steps form button {
border:none;
outline:none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
color: #ffffff;
display: block;
cursor:pointer;
margin: 0px auto;
clear:both;
padding: 7px 25px;
text-shadow: 0 1px 1px #777;
font-weight:bold;
font-family:"Century Gothic", Helvetica, sans-serif;
font-size:22px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background:#4797ED;
}
#steps form button:hover {
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
And now, let’s add some JavaScript magic!
The JavaScript
In our function we will first take care of the display of the slider. For that we need to calculate the width of the elements inside. We will also take care of the sliding when we tab through the inputs. When the user hits tab when he is in the last input of a fieldset, we make the next fieldset slide into place and focus on the first field.
The validation of the form is based on all inputs being required fields. If we slide to the next fieldset and did not fill out all the inputs of the previous one, we will mark the missing inputs with a red background and add our little error span to the navigation item. If everything was fine, we will add the span with the check mark so that the user knows, the step was correct. We will not allow the user to submit the form if one of the steps contains errors.
$(function() {
/*
number of fieldsets
*/
var fieldsetCount = $('#formElem').children().length;
/*
current position of fieldset / navigation link
*/
var current = 1;
/*
sum and save the widths of each one of the fieldsets
set the final sum as the total width of the steps element
*/
var stepsWidth = 0;
var widths = new Array();
$('#steps .step').each(function(i){
var $step = $(this);
widths[i] = stepsWidth;
stepsWidth += $step.width();
});
$('#steps').width(stepsWidth);
/*
to avoid problems in IE, focus the first input of the form
*/
$('#formElem').children(':first').find(':input:first').focus();
/*
show the navigation bar
*/
$('#navigation').show();
/*
when clicking on a navigation link
the form slides to the corresponding fieldset
*/
$('#navigation a').bind('click',function(e){
var $this = $(this);
var prev = current;
$this.closest('ul').find('li').removeClass('selected');
$this.parent().addClass('selected');
/*
we store the position of the link
in the current variable
*/
current = $this.parent().index() + 1;
/*
animate / slide to the next or to the corresponding
fieldset. The order of the links in the navigation
is the order of the fieldsets.
Also, after sliding, we trigger the focus on the first
input element of the new fieldset
If we clicked on the last link (confirmation), then we validate
all the fieldsets, otherwise we validate the previous one
before the form slided
*/
$('#steps').stop().animate({
marginLeft: '-' + widths[current-1] + 'px'
},500,function(){
if(current == fieldsetCount)
validateSteps();
else
validateStep(prev);
$('#formElem').children(':nth-child('+ parseInt(current) +')').find(':input:first').focus();
});
e.preventDefault();
});
/*
clicking on the tab (on the last input of each fieldset), makes the form
slide to the next step
*/
$('#formElem > fieldset').each(function(){
var $fieldset = $(this);
$fieldset.children(':last').find(':input').keydown(function(e){
if (e.which == 9){
$('#navigation li:nth-child(' + (parseInt(current)+1) + ') a').click();
/* force the blur for validation */
$(this).blur();
e.preventDefault();
}
});
});
/*
validates errors on all the fieldsets
records if the form has errors in $('#formElem').data()
*/
function validateSteps(){
var FormErrors = false;
for(var i = 1; i < fieldsetCount; ++i){
var error = validateStep(i);
if(error == -1)
FormErrors = true;
}
$('#formElem').data('errors',FormErrors);
}
/*
validates one fieldset
and returns -1 if errors found, or 1 if not
*/
function validateStep(step){
if(step == fieldsetCount) return;
var error = 1;
var hasError = false;
$('#formElem').children(':nth-child('+ parseInt(step) +')').find(':input:not(button)').each(function(){
var $this = $(this);
var valueLength = jQuery.trim($this.val()).length;
if(valueLength == ''){
hasError = true;
$this.css('background-color','#FFEDEF');
}
else
$this.css('background-color','#FFFFFF');
});
var $link = $('#navigation li:nth-child(' + parseInt(step) + ') a');
$link.parent().find('.error,.checked').remove();
var valclass = 'checked';
if(hasError){
error = -1;
valclass = 'error';
}
$('<span class="'+valclass+'"></span>').insertAfter($link);
return error;
}
/*
if there are errors don't allow the user to submit
*/
$('#registerButton').bind('click',function(){
if($('#formElem').data('errors')){
alert('Please correct the errors in the Form');
return false;
}
});
});
And that’s it!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us