jQuery plugin for selecting area of an image

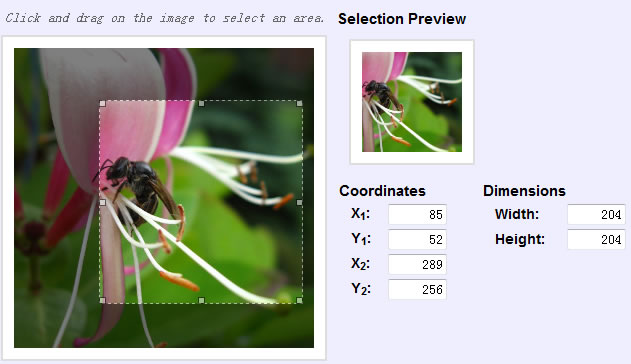
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes
Plugin features:
- Highly configurable
- Customizable with CSS styling
- Handles scaled images
- Keyboard support for moving and resizing the selection
- Supports callback functions
- Provides API functions for easier integration with other application components
- Lightweight — the packed version is less than 8KB
The plugin works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.
Quick Usage Instructions
Download the plugin, unzip it, and copy the JavaScript and CSS files to your website/application directory. Load the files in the <head> section of your HTML document.
<head> ... <link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" /> <script type="text/javascript" src="scripts/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery.imgareaselect.pack.js"></script> ... </head>
Then, to enable selection on an image, wrap it in a jQuery object and call the imgAreaSelect() method:
<script type="text/javascript">
$(document).ready(function () {
$('img#photo').imgAreaSelect({
handles: true,
onSelectEnd: someFunction
});
});
</script>
» Read documentation
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12034
12034 2156
2156



