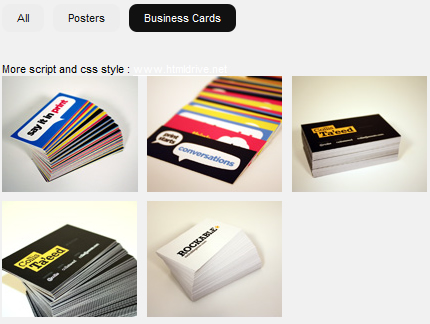
Nice jQuery filter images effect

Features:
- shows specified collection on startup
- three types of animation
- callback functions
Changelog:
25.1.2011 - shows specified collection on startup, plugin parameter names have been changed
$('.selecter').mobilyselect({
collection: 'all', // shows specified collection on startup
animation: 'absolute', // type of animation, available options: plain, fade, absolute
duration: 500, // duration of animation
listClass: 'selecterContent', // main container
btnsClass: 'selecterBtns',
btnActiveClass: 'active', // add class name to the button
elements: 'li',
onChange: function(){}, // call the function when collection changes
onComplete: function(){} // call the function when animation is completed
});
HTML:
<div class="selecter">
<div class="selecterBtns">
<ul class="nolist">
<li><a href="#" rel="all" class="active">All</a></li>
<li><a href="#" rel="poster">Web</a></li>
<li><a href="#" rel="card">Print</a></li>
</ul>
</div>
<div class="selecterContent">
<ul class="nolist">
<li class="poster"> .. </li>
<li class="card"> .. </li>
<!-- next items -->
</ul>
</div>
</div>
Note that 'rel' attribute need to be the same as 'class' name! (classes: poster, card are only examples)
CSS:
.selecterContent {
width:960px;
min-height:; /* you need to specify minimum height value */
float:left;
clear:both;
}
.selecterContent li {
width:140px; /* you need to specify width and height values of the element */
height:120px;
overflow:hidden;
}
ul.nolist,
ul.nolist li {
display:block;
list-style:none;
padding:0;
margin:0;
}
ul.nolist li {
float:left;
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 25255
25255 3609
3609



