Stylish CSS Jquery auto-induction boundary of menu
Here you can find tonns of really nice menus which you can use in your projects. Step 1. HTML As usual, we start with the HTML. This is our main page code. index.html <script src="js/jquery.min.js"></script>…

right click Looking Context Menu with jQuery
there are loads of context menu plugins already. But they require a fair amount of work to make them look good. This one is easy to use, small, and looks good. Features Tiny library. Only dependency is…

crossbrowser tabs Drop-down menu with CSS3 and jQuery
This is a dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuery (switching tabs, display popups). In the current version – we have three levels…

awesome jQuery Grid Accordion
A grid of cells expand both vertically (like a regular accordion) as well as horizontally to display the content they contain.

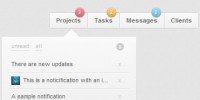
Awesome Notification tooltips Menu with jQuery
A jQuery plugin to add notification bubbles and a notification list to any menu. Usage var notifications = new $.ttwNotificationMenu({ colors:['#f56c7e', '#fec151', '#7ad2f4']…

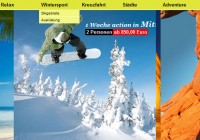
Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…

Spin Social Media Share with CSS3
This is a neat effect which spins the social icons with the help of a CSS transform and transition when you hover over them. Let’s start with the structure of the social media icons. Which is nothing…

jQuery good Dropdown Menu Tooltips
Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques.…

Grooveshark-style slide menu with jQuery
The 'old' grooveshark user interface featured a really cool menu effect built in Flash. You'd click on a artist and the menu would slide 'ipod style' to the left from the right. I…

Nice jQuery and CSS Floating social toolbar
we’re going to show you how to make a fancy floating bar using jQuery and JavaScript, as the one you see when scrolling down on this page. From creating the PHP file to customizing the CSS, we will…

simple google style Dropdown menu with jQuery
we'll show you how to create a jquery dropdown menu with google style, it also can be use as a “fixed” menu. The most important thing on this menus is the css file , we are going to use…

simple Pure CSS3 Navigation Menu
Menus driven purely by CSS have always been the ideal solution when it comes to navigation. However, we all know that we have been forced to use simplistic designs or images because of limited CSS and…

nice Sticky footer with CSS3
we are going to build a CSS-3 sticky footer that always stays at the bottom of the web page, no matter how much you minimize your browser vertically, it will always stay at the bottom of the page. We…

simple CSS3 menu zooming
This is a small part of a redesign I am working on. I was wondering how do make a menu that zooms into a smaller thumbnail when you don't use it and gets bigger when you want to click a link. Now…

super cool easing and hoverIntent navigation with jQuery
Make your navigation a bit more flashy with this plugin… using easing and hoverIntent, customise the rollover colours, easing method and duration… View the demo for an example… Include…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18343
18343
 5014
5014