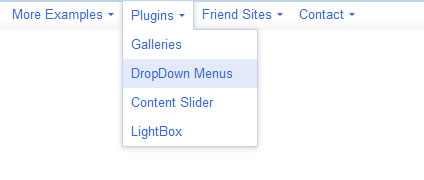
simple google style Dropdown menu with jQuery
 13 years ago
13 years ago  20844
20844  5070
5070
 n/a
n/a

we'll show you how to create a jquery dropdown menu with google style, it also can be use as a “fixed” menu.
The most important thing on this menus is the css file , we are going to use jquery just to make appear o disappear the secundary options but all the magic is arround the css.
We are going to imitate the google style, if you check the google code you can see too many divs UL li and span elements, the idea is do the same without the extra elements, so we are going to use a simple ul li list, and everything will be wrapped there.
The HTML code
As we said we start with the clasical structure.
we have ul elements, li elements and links, every li element could have an ul element inside, that means it has a sub menu
also there is an span element that its optional due we are going to put an arrow there.
<div class="menu">
<ul>
<li>
<a href="#">More Examples
<span class="arrow"></span>
</a>
<ul>
<li><a href="http://www.ajaxshake.com/en/JS/1111/jquery.html">Plugins and jQuery Examples</a></li>
<li><a href="http://www.ajaxshake.com/en/JS/1121/prototype.html">Prototype Examples</a></li>
<li><a href="http://www.ajaxshake.com/en/JS/12111/mootools.html">Mootools Examples</a></li>
<li><a href="http://www.ajaxshake.com/en/JS/12421/pure-javascript.html">Javascript Examples</a></li>
</ul>
</li>
<ul>
<div>
The CSS code
This code is a little larger , but the idea is create an horizontal menu, so we added some float to keep the options in one line.
we also can add some hover effects to the links, the colors are the colors used by google on their main site.
body{
padding:0;
margin:0;
}
.menu{
font: 13px/27px Arial,sans-serif;
color:#3366CC;
height:30px;
background: url(back.gif) repeat-x;
}
.menu a:hover{
background-color:#e4ebf8;
}
.menu a {
text-decoration: none;
padding: 4px 8px 7px;
color:#3366CC;
outline:none;
}
.menu ul{
list-style: none;
margin:0;
padding:0 0 0 10px;
}
.menu ul li{
padding:0;
float:left;
}
.menu ul li ul li{
padding:0;
float:none;
margin: 0 0 0 0px;
width:100%;
}
.menu ul li ul{
position: absolute;
border: 1px solid #C3D1EC;
box-shadow: 0 1px 5px #CCCCCC;
margin-top: -1px;
display:none;
padding: 0px 16px 0px 0;
}
.active ul{
display:block !important;
}
.active a{
background-color: white;
border: 1px solid #C3D1EC;
border-bottom: 0;
box-shadow: 0 -1px 5px #CCCCCC;
display: block;
height: 29px;
padding: 0 8px 0 8px;
position:relative;
z-index: 1;
}
.active a:hover{
background-color:white;
}
.active ul a:hover{
background-color:#e4ebf8;
}
.active ul a{
border: 0 !important;
box-shadow: 0 0 0 #CCCCCC;
border:0;
width: 100%;
}
.arrow {
border-color: #3366CC transparent transparent;
border-style: solid dashed dashed;
margin-left: 5px;
position: relative;
top: 10px;
}
The javascript Code
In javascript we only add and remove the active class that shows the option selected by the user
(function($){
$.fn.fixedMenu=function(){
return this.each(function(){
var menu= $(this);
menu.find('ul li > a').bind('click',function(){
if ($(this).parent().hasClass('active')){
$(this).parent().removeClass('active');
}
else{
$(this).parent().parent().find('.active').removeClass('active');
$(this).parent().addClass('active');
}
})
});
}
})(jQuery);
The article source:http://www.jqueryload.com/jquery-dropdown-menu-with-google-style
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


