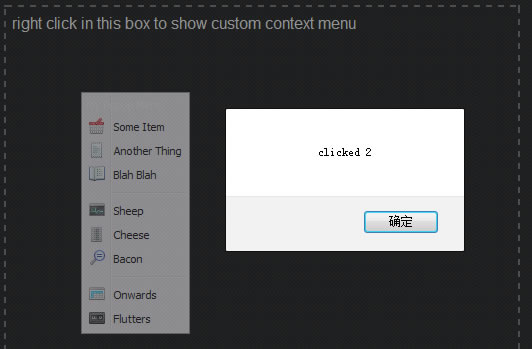
right click Looking Context Menu with jQuery

there are loads of context menu plugins already. But they require a fair amount of work to make them look good.
This one is easy to use, small, and looks good.
Features
- Tiny library. Only dependency is jQuery.
- Simple API.
- Looks good out of the box, with no additional tweaking.
- Designed to look and behave like a standard Windows context menu.
- There's so little code, it should be easy to add your own custom features.
Usage
$('#mythingy').contextPopup({
title: 'My Popup Menu',
items: [
{ label:'Some Item',
icon:'icons/shopping-basket.png',
action:function() { alert('clicked 1') } },
{ label:'Another Thing',
icon:'icons/receipt-text.png',
action:function() { alert('clicked 2') } },
/* null can be used to add a separator to the menu items */
null,
{ label:'Blah Blah',
icon:'icons/book-open-list.png',
action:function() { alert('clicked 3') } }
]);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15023
15023 2788
2788



