One Page scroll Navigation with jQuery Plugin
there have a freelance project where a one-page site makes sense, The Markup there with an unordered list for the navigation and a bunch of sections: <ul id="nav"> <li class="current"><a…

Nice Pure CSS3 Like Apple Navigation
Apple’s website has long served as inspiration to web designers who recognize the superiority of simplicity in user experience. One of its most iconic features is the tabbed navigation – a…

Beautiful DropDown Menu with jQuery
This customizable jQuery plugin offers you the possibility of transforming your menus with ul>li at 1 level of interweaving (ul>li>ul>li>ul>li) in an attractive animated menu. You will…

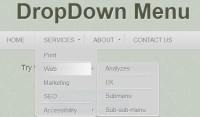
JQuery animation Drop Down Menus
Hi dear readers, this is a fancy drop down menus with CSS and JQuery. the demo used jQuery animate function and CSS to put some stylish effects and used a background for navigation. Support: Firefox,…

CSS3 multiple color Top Fixed Menu
That is an CSS3 fixed menu based on gradients and transitions. No images used or javascript. Let’s take a look at the code structure: HTML: <!--===================================== Top Fixed…

cool looking pure CSS3 dropdown menu
Today, CSS3 has become a buzzword of modern web designers and developers around the globe. With its ground-breaking features, CSS3 has made a profound impact on the web designer community by making the…

Pure CSS3 Beatiful Drop Down Menu
we will show you how to create a beautiful drop down menu using CSS3. We are going to create the menu without using Javascript, only CSS properties. The html code we will show you how to create a beautiful…

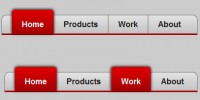
Pure CSS3 Red Menu/Navigation
we’re gonna create a nice and slick navigation bar using CSS only. I need to warn you though, we’ll have to use some CSS3 features so it will not be cross-browser. Another thing is that this…

Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

Lightweight and flexible tree Menu with jQuery
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements. Supports both location and cookie based persistence.…

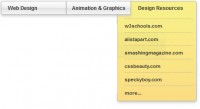
Useful Magazine Style Dropdown Menu with jQuery
This is a magazine-style drop down nav menu. This will be created with some fancy CSS3 techniques to work in standards-compliant browsers. Even if you are shaky with jQuery you should be able to keep…

Awesome Right Click Menu with jQuery
Here is the small tutorial for you. Step 1 :- Write the HTML coding of your page. <script src="jquery.js" type="text/javascript"> </script> <script type="text/javascript">//…

awesome Wheel Menu with CSS3
There’s no better way to learn CSS3 than to get your hands dirty on an actual project and that’s exactly what we’re going to do. I’m going to teach you how to create an awesome,…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

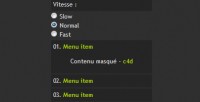
Swing slide menu with jQuery
With a few lines of jQuery you can do a lot ("write less, do more ...") as a small menu that swing and all that without really getting tired ... We start by creating a set of elements of type…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 40116
40116
 7718
7718