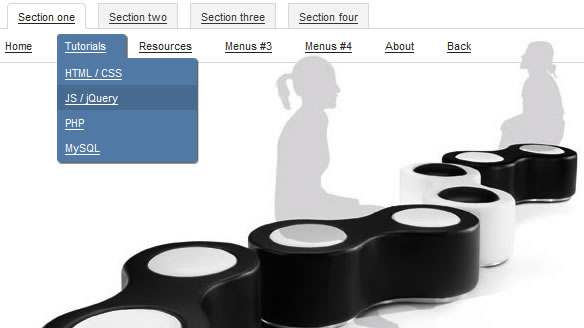
crossbrowser tabs Drop-down menu with CSS3 and jQuery

This is a dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuery (switching tabs, display popups). In the current version – we have three levels of menus.
Step 1. HTML
Here are html code of our menu. I will hide repeating elements to make code smaller here. Anyway – you will able to see whole code in our package.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script type='text/javascript' src='js/jquery.js'></script>
<script type='text/javascript' src='js/script.js'></script>
<title>CSS3/jQuery Drop-down menu with tabs #7</title>
</head>
<body>
<div class="example">
<!-- defining main tabs elements -->
<div id="tabs-container">
<ul class="tabs">
<li class="active"><a href="#">Section one</a></li>
<li><a href="#">Section two</a></li>
<li><a href="#">Section three</a></li>
<li><a href="#">Section four</a></li>
</ul>
</div>
<!-- defining top menu -->
<div id="nav-container">
<ul class="nav" id="1">
<!-- defining top menu elements -->
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<!-- defining sub menu elements -->
<ul class="sub">
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="sub">
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
<li><a href="#">HTML / CSS</a></li>
</ul>
</li>
<li><a href="#">Menus #3</a>
<ul class="sub">
<li><a href="#">link 31</a></li>
<li><a href="#">link 32</a></li>
<li><a href="#">link 33</a></li>
<li><a href="#">link 34</a></li>
<li><a href="#">link 35</a></li>
</ul>
</li>
<li><a href="#">Menus #4</a>
<ul class="sub">
<li><a href="#">link 41</a></li>
<li><a href="#">link 42</a></li>
<li><a href="#">link 43</a></li>
<li><a href="#">link 44</a></li>
<li><a href="#">link 45</a></li>
</ul>
</li>
<li><a href="#/">About</a></li>
<li><a href="#">Back</a></li>
</ul>
<ul class="nav" id="2" style="display:none;">
<li><a href="#">Menus #5</a></li>
<li><a href="#">Menus #6</a></li>
<li><a href="#">Menus #7</a></li>
</ul>
<ul class="nav" id="3" style="display:none;">
<li><a href="#">Menus #8</a></li>
<li><a href="#">Menus #9</a></li>
<li><a href="#">Menus #10</a></li>
</ul>
<ul class="nav" id="4" style="display:none;">
<li><a href="#">Menus #11</a></li>
<li><a href="#">Menus #12</a></li>
</ul>
</div>
<div style="clear:both"></div>
</div>
</body>
</html>
Step 2. CSS
Here are used CSS styles. First two selectors (you can skip it) belong to our demo page. All rest – menu #7 styles.
css/style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
font-family: Helvetica,Arial,sans-serif;
font-size: 11px;
}
.example {
position:relative;
background:url("../images/background.jpg") no-repeat scroll center center #fff;
width:640px;
height:586px;
border:1px #000 solid;
margin:20px auto;
padding:5px 0;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
/* tabs section */
#tabs-container {
clear:both;
font-size:11px;
height:26px;
margin:0 auto;
padding:0
}
.tabs li {
float:left;
list-style:none;
position:relative
}
.tabs li a:first-child {
margin-left:10px
}
.tabs li a {
background:#f3f3f3;
border:none;
border-left:1px solid #d5d5d5;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#333;
display:block;
margin:0 2px 0 0;
padding:6px 10px 4px
}
.tabs li.active a {
-webkit-border-radius:4px 4px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-left:1px solid #d5d5d5;
border-radius:4px 4px 0 0;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#222;
display:block;
padding:6px 10px 4px
}
.tabs li.child a {
-webkit-border-radius:0 4px 0 0;
background:#f3f3f3;
border-radius:0 4px 0 0;
color:#333;
display:block;
margin:0;
padding:6px 10px 4px
}
.tabs li a:hover {
background:#fafafa;
border-bottom:1px solid #d5d5d5;
color:#fff;
text-decoration:none
}
/* Targeting the first level menu */
.tabs {
display:block;
margin:0;
padding:1px 0 2px;
position:absolute;
z-index:100
}
.tabs > li > a:hover {
background:#ececec;
color:#222
}
.tabs > li.active > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-radius:3px 3px 0 0;
color:#222
}
/*Middle Drop-Down Navigation*/
#nav-container {
border-bottom:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
clear:both;
font-size:11px;
height:33px;
margin:0 auto;
padding:0
}
/* Targeting both first and second level menus */
.nav li {
float:left;
list-style:none;
position:relative
}
.nav li a {
background:url(images/arrow.png) no-repeat right;
border:none;
color:#222;
display:block;
margin:0 5px 0 0;
padding:5px 20px 5px 8px
}
/* Targeting the first level menu */
.nav {
display:block;
margin:0;
padding:5px 0 2px;
position:absolute;
z-index:100
}
.nav > li > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
color:#fff;
padding:5px 20px 5px 8px
}
/* Targeting the second level menu */
.nav li ul {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-topright:3px;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-bottom-right-radius:3px;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-right-radius:3px;
box-shadow:1px 1px 1px #333;
color:#222;
display:none;
margin:0;
padding:2px 0;
position:absolute;
width:140px
}
.nav li ul li {
width:100%
}
.nav li ul li a {
background:#507aa5;
border:none;
color:#fff;
line-height:25px;
margin:0;
padding:0 0 0 8px
}
.nav li ul li a:hover {
background:#466A90
}
.nav li ul li.strong-archive a {
border-top:1px solid #466A90;
font-weight:600
}
/* A class of current will be added via jQuery */
.nav li.current > a {
-moz-border-radius:3px 3px 0 0;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-radius:3px 3px 0 0;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
box-shadow:1px 1px 1px #333;
color:#fff
}
/* CSS fallback */
.nav li:hover > ul.child {
display:block
}
JS
In our menu I using jQuery a little. Beside jquery.js (in ‘js’ folder), I have also:
js/script.js
$(document).ready(function(){
$('.tabs li a').click(function () {
$('.tabs li').removeClass('active');
$(this).parent().addClass('active');
$('.nav').hide();
var index = $('.tabs li a').index(this);
$('.nav').eq(index).show();
return false;
});
$('.nav li').has('ul').hover(function(){
$(this).addClass('current').children('ul').fadeIn();
}, function() {
$(this).removeClass('current').children('ul').hide();
});
});
The article source:http://www.script-tutorials.com/creating-css3jquery-crossbrowser-dropdown-menu-with-tabs/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19986
19986 4956
4956



