Stylish CSS Jquery auto-induction boundary of menu
Here you can find tonns of really nice menus which you can use in your projects. Step 1. HTML As usual, we start with the HTML. This is our main page code. index.html <script src="js/jquery.min.js"></script>…

Gantt Chart with JQuery plugin
this is a very cool, lightweight, jquery plugin jQuery.ganttView which is easy to use and fast. Currently it was working in our first version of system. Unfortunately it turned out that system needs some…

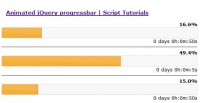
jQuery beautiful Animated Progress bar Plugin
The dynamic animated progressbar. I think you already know this jQuery widget – Progressbar. By default – this is static widget without any animation. Today we will expand possibilities of…

right click Looking Context Menu with jQuery
there are loads of context menu plugins already. But they require a fair amount of work to make them look good. This one is easy to use, small, and looks good. Features Tiny library. Only dependency is…

crossbrowser tabs Drop-down menu with CSS3 and jQuery
This is a dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuery (switching tabs, display popups). In the current version – we have three levels…

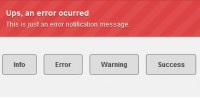
Nice CSS3 and jQuery notification messages
Notification messages are an important part of the user experience and you can’t afford to omit them. A notification alert message should appear every time the user perform important tasks. …

jQuery and CSS3 Round Out Borders Tabs
Rounded corners are now trivially easy to achieve via border-radius. But that only allows us to cut into the shape. What if we want to connect a shape to another with a rounded outward corner. Clean HTML…

awesome jQuery Grid Accordion
A grid of cells expand both vertically (like a regular accordion) as well as horizontally to display the content they contain.

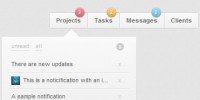
Awesome Notification tooltips Menu with jQuery
A jQuery plugin to add notification bubbles and a notification list to any menu. Usage var notifications = new $.ttwNotificationMenu({ colors:['#f56c7e', '#fec151', '#7ad2f4']…

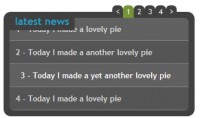
mini accordion and news scroll ticker with jQuery
This widget-esq script is at once both a news ticker and a mini accordion. It takes a config file of data (headlines, image SRCs, URLs etc) and paginates your headlines into folds. It will optionally…

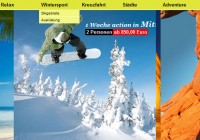
Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…

Good Tabbed Slider with jQuery
this demo as a “standalone” slider – meaning it’ll essentially be the only element on the page that we create… but using just a few extra steps after the fact, you should…

HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

Innovation multiaspect jquery Slide plugin
Finalmente un plugin per jquery semplice, leggero, ricco di effetti e molto versatile.Ci permetterà di scorrere in maniera “diversa” i nostri contenuti: immagini, testo, etc.Vediamo…

Web Page Content Indexer scroll with jQuery Plugin
jQuery Web Page Content Indexer Plugin is a Auto Content Index creator plugin suited for making automatically created navigation menus with normal content index or a scroller menu style. This plugin is…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18277
18277
 4986
4986