mini accordion and news scroll ticker with jQuery

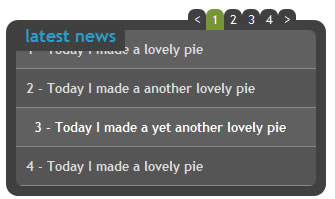
This widget-esq script is at once both a news ticker and a mini accordion. It takes a config file of data (headlines, image SRCs, URLs etc) and paginates your headlines into folds. It will optionally auto-rotate through these folds, though you can navigate between them with the numeric tabs at the top right. If an item has 'more info' data set in the config, then clicking the headline will reveal that data in an accordion fashion.
Here's the code behind this example:
new Jaws({
container: '#jawsHolder',
title: 'latest news',
jsonFile: '../inc/script_demos/jaws/json.json',
itemsPerFold: 4,
doNumbers: true
});
Usage and params
Create a Jaws in your page by calling new Jaws(params), where 'params' is an object of parameters including:
container (string) - a jQuery selector string targeting the container element you want to insert the Jaws into
title (string) - the title to appear at the top of your Jaws, e.g. "latest headlines"
jsonFile (string) - a filepath to a JSON-formatted data file to feed the Jaws (see data format below for info on this)
data (object) - if you want to directly pass in data to feed your Jaws, rather than loading it from a JSON file, pass it in as an object in this parameter
itemsPerFold (integer) - the number of items that should be visible without needing to scroll (i.e. this decides the height of your Jaws)
doNumbers (boolean; default: false) - if true, the items in your list will be numbered
Data format
Jaws reads JSON data. You can have it load your data either by specifying a path to a file where it's stored (see the jsonFile parameter above) or by passing in data directly as an object literal (see the data parameter above).
The format is simple, and looks like this:
{
"title": "item 1 title",
"#",
"moreInfo": {
"info": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse laoreet hendrerit arcu",
"image": "images/someImage.jpg"
}
},
{
"title": "Item 2 title",
"url": "#",
"moreInfo": {
"info": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse laoreet hendrerit arcu,",
"image": "images/someOtherImage.jpg"
}
}
//etc
]
The article source:http://www.mitya.co.uk/scripts/Jaws-news-ticker-and-mini-accordion-139#part2?iframe=true&width=100%&height=100%
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23117
23117 5192
5192



