Slider from a Select Element With jQuery UI
We've updated our popular jQuery UI selectToUISlider plugin with ARIA support, making the jQuery UI slider widget more accessible to users on assistive devices. The plugin uses progressive enhancement…

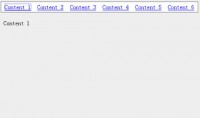
jquery slick Horizontal page tabs animation
Horizontal page animation with easing using jquery. A very simple and basic tutorial on how to animate content horizontaly using just a few lines of javascript. Start by loading the jquery library by…

Nice Dropdown Menu With jQuery
Web designers and developers find themselves creating dropdown menus over and over. I’ve drilled dropdown menu production to a science. Seriously. Here’s the benefits of Brian Cray’s…

Slidorion-auto play accordion image slider effect
A combination of an image slider and an accordion, the slidorion displays beautiful images along with a variable length description. With images linked to each tab, and accompanied by a large array of…

Slide Thumbs
Step 1: Create the Mark-up First we add container elements for output. The outer-most container is used to decorate the output with a background image and padding. The next container is the element that…

Micro Image Gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

Nice Menu : CSS Animation & jQuery Animate
Expressjs has a nice button menu. Yes it absolutely nice since it has opacity and box shadow on each button, automatically widen when mouseover and again opacity to transparent when mousedown. I’d…

jQuery Plugin : jConfirmAction
jConfirmAction is a jQuery plugin that aims to replace a plain confirmation box with a cute one. This plugin will help you to create a flying bubble confirmation box upside your link. Basically this plugin…

Awesome Cufonized Fly-out Menu with jQuery and CSS3
we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we will slide…

Tablesorter jQuery
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data…

jquery tabset
keep your tabs ordered! A useful component that let you build a tabbed interface really easily; ad you can even sort your tabs as you want! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script>…

mootools noobSlide
noobSlide es una ligera "clase" escrita con la librería mootools con la que se puede construir "slides" desde simples hasta complejos, claro que para sacarle el máximo provecho necesitas…

Pure CSS3 simple 3D text effect
The basic idea is pretty simple. You can get a nice 3D effect combining multiple levels of text-shadow. The code required to get this result is something like: text-shadow: rgb(187, 187, 187) 0px 1px…

Fixed Headers Scrolling Tables With jQuery
the scrolling tables with fixed headers. and will take the exercise a step further by creating a jQuery plugin to keep the code contained in one location and allow users to call the "chromatable()"…

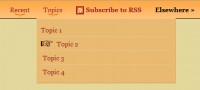
Rich Media Dropdown Menu with jQuery
Today’s tutorial combines two good friends, jQuery and dropdown menus! “That boring old combination”, I hear you cry. But wait, this is a dropdown menu with a difference! It takes away…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14213
14213
 2357
2357