jquery tabset

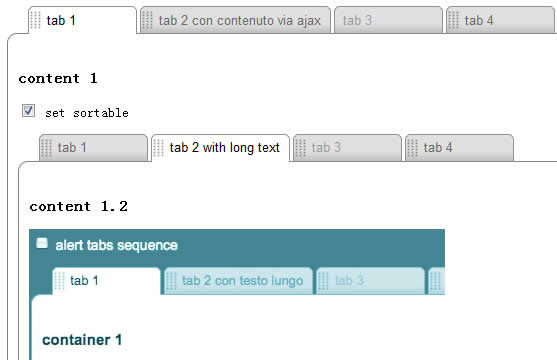
keep your tabs ordered!
A useful component that let you build a tabbed interface really easily; ad you can even sort your tabs as you want!
in the header:
<script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script>
<script type="text/javascript" src="inc/ui.core.min.js"></script>
<script type="text/javascript" src="inc/ui.sortable.min.js"></script>
<script type="text/javascript" src="inc/jquery.metadata.js"></script>
<script type="text/javascript" src="inc/mbTabset.js"></script>
<script type="text/javascript">
$(function(){
$("#tabset1").buildMbTabset({
stop:function(){},
sortable:true
});
});
</script>
in the body:
<div class="tabset" id="tabset1">
<!-- a tab with a content inline -->
<a id="a" class="tab {content:'cont_1'}">tab 1</a>
<!-- a tab with a content loaded via Ajax -->
<a id="b" class="tab sel {content:'cont_2', ajaxContent:'yourUrl',ajaxData:''}">tab 2</a>
<!-- a disabled and undraggable tab -->
<a id="c" class="tab disabled block {content:'cont_3'}">tab 3 (disabled)</a>
</div>
<!-- tab contents -->
<div id="cont_1"><h3>content 1</h3></div>
<div id="cont_2"><h3>content 2</h3></div>
<div id="cont_3"><h3>content 3</h3></div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 16637
16637 3326
3326