Micro Image Gallery Slideshow
 14 years ago
14 years ago  12214
12214  1949
1949
 n/a
n/a

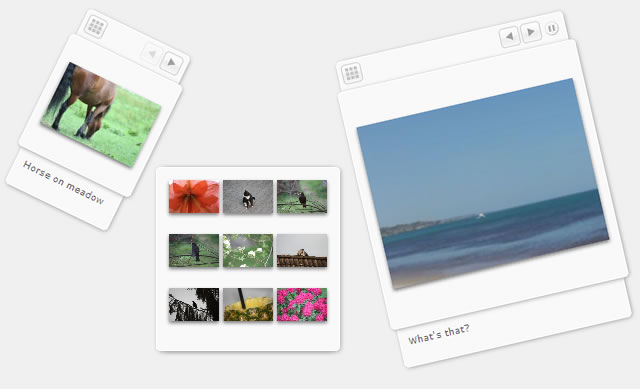
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image, and the cycle mode. Note that the auto play function can only be set if the cycle option is also set. To add descriptions for the images, just place your text inside the alt attribute of the image tag, like shown further in the HTML Structure section
The Plugin Parameters
The plugin has the following configuration:
- menu: Defines if the menu should be visible (true) or just appear when hovering over the gallery (false). The default value is true.
- size: The size of the image gallery: “small”, “medium” or “large”
- mode: The initial mode of the image gallery: “single” or “thumbs”
- cycle: If set to true, the first image will be displayed again when reaching the end of the gallery
- autoplay: If set to true, the gallery will jump from image to image automatically
- autoplayTime: The time in milliseconds that it takes to show the next image
The three sizes of the image gallery define the following picture sizes (maximal height and width):
- small: 102 pixels
- medium: 162 pixels
- large: 222 pixels
HTML Structure
All images should be wrapped in a div with class “microGallery”:
<div id="mG1" class="microGallery">
<img src="gallery/2.jpg"/>
<img src="gallery/3.jpg" alt="description comes here"/>
<img src="gallery/4.jpg" alt="if you leave it empty then nothing will appear in the description container"/>
<img src="gallery/5.jpg" alt="...and another description"/>
</div>
and you can call the plugin:
$("#mG1").microgallery();
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


