Pure CSS3 Sliding Image Gallery
 14 years ago
14 years ago  16126
16126  2651
2651
 n/a
n/a

So, another random CSS3 experiment! This time it’s an image gallery that has a slide effect.
This was a bit tricky to work out but I got there in the end. The idea is to get one image to slide in while the current image slides out. There’s a lot of z-index going on as well so the new image always appears to be at the top.
I’m not totally sure how I got the z-index to work or why it does! One thing I’m sure of is you have to use CSS Animations, not Transitions! There are two main @keyframe set ups for this webkit animation.
One to animate the :target image in
/* Animation for the :target image. Slides the image in. */
@-webkit-keyframes moveTarget {
0% {
left:-700px;
}
100% {
left:0px;
}
}
ul#slider li:target {
-webkit-animation-name: moveTarget;
-webkit-animation-duration: .5s;
-webkit-animation-iteration-count: 1;
top:0px;
left: 0px;
z-index: 10;
}
And one to move the current :target image out
/*
Animation for the current image. Slides it out and back to the starting position.
Adds a lower z-index than the now current image.
*/
@-webkit-keyframes moveIt {
0% {
left:0px;
}
50% {
left:700px;
}
100% {
left:-700px;
z-index: 5;
}
}
ul#slider li:not(:target) {
-webkit-animation-name: moveIt;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: 1;
top:0px;
left: 0px;
}
The first animation has one step over 0.5 secs. The second has three over 1.5secs. I’m sure you get the picture. The time it takes for the for the image to move in is the time it take for the other image to move out (50%) before it get’s returned to the start position ready to come in again. The image moving out is given a lower z-index so it isn’t seen moving behind the current image to the start position.
Plays nice in Firefox and Opera too just without the animation. I’ve not looked at it in IE as I’m on a Mac and just can’t be arsed to deal with it as this is just a bit of fun. It doesn’t support :target so it won’t work anyway. Maybe in IE9?
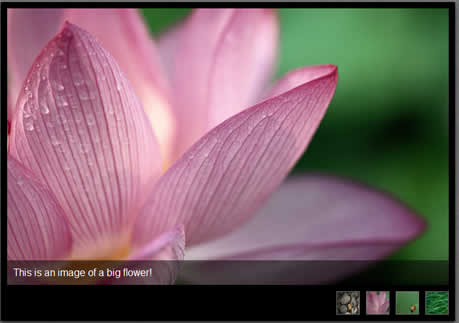
Yes it looks like Galleria, needed some quick images. Maybe this could prove to be a leaner alternative in the future for image galleries and featured content sliders. I’ve no doubt this could be intergated into Wordpress very easily or some kind of dynamic PHP gallery (from a folder of images) script.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us