jQuery lightbox slideshow gallery

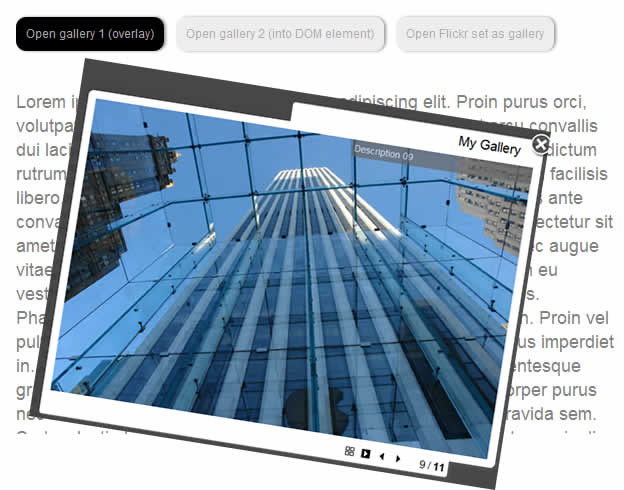
Here it is. A super clean photo gallery!
A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.
in the header:
<script type="text/javascript" src="inc/jquery/1.4.2.min.js"></script>
<script type="text/javascript" src="inc/mbGallery.js"></script>
<script type="text/javascript">
$(function(){
//these are the default settings for the component
// you can redefine this defaults or change each parameter on the component call
$.fn.mbGallery.defaults={
containment:"body",
cssURL:"css/",
skin:"white",
overlayBackground:"#333",
exifData:false, //todo
galleryTitle:"My Gallery",
imageSelector: ".imgFull",
thumbnailSelector: ".imgThumb",
titleSelector: ".imgTitle",
descSelector: ".imgDesc",
minWidth: 300,
minHeight: 200,
maxWidth: 0,
maxHeight: 0,
fullScreen:true,
addRaster:false,
overlayOpacity:.5,
startFrom: 0,//"random"
fadeTime: 500,
slideTimer: 6000,
autoSlide: true,
onOpen:function(){},
onBeforeClose:function(){},
onClose:function(){},
onChangePhoto:function(){}
};
});
//this is a direct call on document load
$('#g1').mbGallery({overlayBackground:'#f0f0f0', overlayOpacity:.8});
// this is a call attached to an event
$('#galleryOpener')
.bind("click", function(){
$('#g1').mbGallery({overlayBackground:'#f0f0f0', overlayOpacity:.8});
});
</script>
in the body:
<div id="g1" class="galleryCont"> <a class="imgThumb" href="gallery1/LR/01.jpg"></a> <a class="imgFull" href="gallery1/HR/01.jpg"></a> <div class="imgDesc">Description 01</div> <a class="imgThumb" href="gallery1/LR/02.jpg"></a> <a class="imgFull" href="gallery1/HR/02.jpg"></a> <div class="imgDesc">Description 02</div> <a class="imgThumb" href="gallery1/LR/03.jpg"></a> <a class="imgFull" href="gallery1/HR/03.jpg"></a> <div class="imgDesc">Description 03</div> <a class="imgThumb" href="gallery1/LR/04.jpg"></a> <a class="imgFull" href="gallery1/HR/04.jpg"></a> <div class="imgDesc">Description 04</div> <a class="imgThumb" href="gallery1/LR/05.jpg"></a> <a class="imgFull" href="gallery1/HR/05.jpg"></a> <div class="imgDesc">Description 05</div> </div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 11888
11888 1949
1949