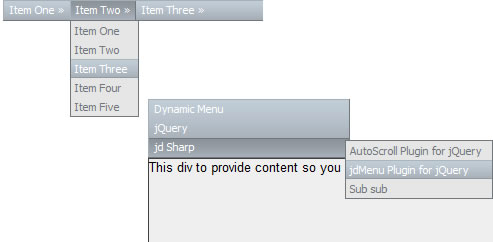
jdMenu Hierarchical Menu Plugin for jQuery

The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the solution for you.
Examples / Getting Started
$(function(){
$('ul.jd_menu').jdMenu();
});
...
<ul class="jd_menu jd_menu_slate"> <li><a class="accessible">Hello</a> <ul> <li><a href="http://www.google.com">World!</a></li> </ul> </li> </ul>
// $(document).ready(...);
$(function(){
$('ul.jd_menu').jdMenu();
// Add menu hiding on document click
$(document).bind('click', function() {
$('ul.jd_menu ul:visible').jdMenuHide();
});
});
...
<ul class="jd_menu"> <li>Search Engines » <ul> <li><a href="http://www.google.com" target="_blank">Google</a></li> <li><a href="http://www.yahoo.com" target="_blank">Yahoo!</a></li> <li><a href="http://www.altavista.com" target="_blank">AltaVista</a></li> </ul> </li> <li>Google Products <ul> <li>Search » <ul> <li><a href="http://base.google.com" target="_blank">Base</a></li> <li><a href="http://code.google.com" target="_blank">Code</a></li> <li><a href="http://images.google.com" target="_blank">Images</a></li> </ul> </li> <li><a href="http://www.gmail.com" target="_blank">GMail</a></li> </ul> </li> </ul>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 10298
10298 1649
1649