jQuery Unobtrusive CSS based rating widget

Control.Rating attaches to any div, span or table cell on your page in one line of code to create a fully customizable CSS based ratings widget. Each control can optionally post an Ajax request when it's value is set, or can interact with text inputs or select elements that are already on your page. It uses four (customizable) class names to determine each link's state:
- rating_off
- rating_half
- rating_on
- rating_selected
HTML
<!-- you can pre-populate a rating with the HTML the rating will generate-->
<div id="rating_one" class="rating_container">
<a href="#" class="rating_on"></a>
<a href="#" class="rating_on"></a>
<a href="#" class="rating_half"></a>
<a href="#" class="rating_off"></a>
<a href="#" class="rating_off"></a>
</div>
<!-- or just provide an empty container -->
<div id="rating_two" class="rating_container"></div>
JavaScript
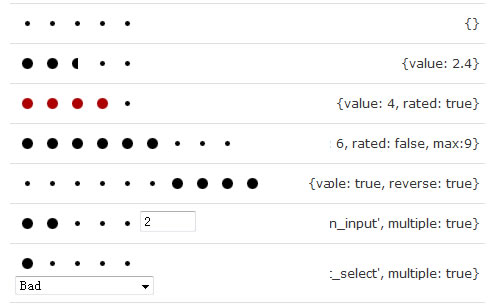
var rating_one = new Control.Rating('rating_one');
var rating_two = new Control.Rating('rating_two',{value: 2.4});
var rating_four = new Control.Rating('rating_four',{value: 4,rated: true});
var rating_five = new Control.Rating('rating_five',{value: 6,rated: false,max:9});
var rating_six = new Control.Rating('rating_six',{
value: 6,
rated: false,
min: 3,
max: 12,
multiple: true,
reverse: true
});
var rating_seven = new Control.Rating('rating_seven',{
input: 'rating_seven_input',
multiple: true
});
var rating_eight = new Control.Rating('rating_eight',{
input: 'rating_eight_select',
multiple: true
});
});
CSS
.rating_container {
clear:both;
}
.rating_container a {
float:left;
display:block;
width:25px;
height:25px;
border:0;
background-image:url("rating.gif");
}
.rating_container a.rating_off {
background-position:0 0px;
}
.rating_container a.rating_half {
background-position:0 -25px;
}
.rating_container a.rating_on {
background-position:0 -50px;
}
.rating_container a.rating_selected {
background-position:0 -75px;
}
DOM Modifications
Control.Rating.initialize() will insert a series of a elements inside of the container you pass in, if the a elements to not already exist.
Class
| Return | Name | Description |
| mixed | findByElementId(string id) | Find any Control.Rating instance who's container has an id. |
| array | instances | All created Control.Rating instances. |
Instance
| Return | Name | Description |
| Control.Rating | initialize(Element container [, Hash options]) | |
| null | disable() | Removes all event handlers from the links. |
| null | setValue(number value [,bool rated [,bool prevent_callbacks]]) | Set the value of the ratings widget and redraw it. Setting force_selected to true will draw the input as if it has been rated, but will not mark it as rated in the options hash. Setting prevent_callbacks to true will prevent the afterChange event and optional Ajax request from firing. |
| Element | container | |
| number | value |
Options
| Type | Name | Default | Description |
| bool | capture | true | Stop the click event on each rating to propagate. |
| Hash | classNames | {off: 'rating_off', half: 'rating_half', on: 'rating_on', selected: 'rating_selected'} | Hash of state dependent class names. |
| mixed | input | false | false or string id, or Element object of a text, hidden, or select input. |
| number | max | 5 | |
| number | min | 1 | |
| bool | multiple | false | Can the user rate multiple times. |
| bool | rated | false | Has the widget already been rated. |
| bool | reverse | false | Display the links in reverse order. |
| Hash | updateOptions | {} | Ajax Options for the request. |
| string | updateParameterName | 'value' | The name of the POST key that will contain the value. |
| mixed | updateUrl | false | false or string URL to post an Ajax request to when the value changes. |
| number | value | null | Default value, gets set into the value property of the instance and discarded from the options hash. Anything that is not a whole number (i.e. 3.1) results in a the 'half' class name being assigned. |
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 8411
8411 1703
1703



