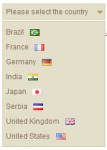
A Drop Down with Icon (CSS and jQuery)
For me,standard HTML Select element is pretty much annoying. It's ugly. It can't be styled properly in Internet Explorer. And it can't contain nothing but simple text. That is the reason why I needed…

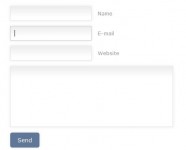
Design a Prettier Web Form with CSS 3
Subtle background gradients give depth to the fields while shadows lift them from the page. Even more impressive is that this is done without any images at all.

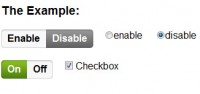
iPhone Style Radio and Checkbox Switches using jQuery and CSS
Prerequisites You need just two things for this to work correctly: JQuery 1.3.2+ and the switch.gif image file used for the backgrounds (both included in the zip file). After you have those two files,…

Custom jQuery form Selectbox
Replaces the standard HTML form selectbox with a custom looking selectbox. Allows for disable, multiselect, scrolling, and very customizable. // SIMPLE USAGE $(".exampleDiv").custSelectBox();…

jQuery Registration tooltips Form
Bootstrap helps you to produce clean and highly usable applications, it will reduce larger engineering efforts and gives uniform application solutions. Bootstrap CSS Just include two CSS file bootstrap.css…

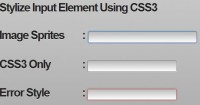
Stylize Input Element Using CSS3
Stylizing input element is a common task for us as a web developer, we can make it look nicer by putting stylized input image (color gradient, smooth border, box shadow, etc) as an input background. Nice…

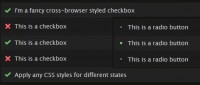
mootools FrancyForm Checkboxes Radio buttons
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's accessible, easy to use and degrades gracefully…

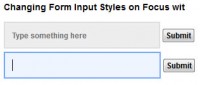
Changing Form Input Styles on Focus with jQuery
A lot of forms can be boring and plain, don’t let yours blend in. This tutorial will show you how to spice them up with CSS classes and default values that change according to which form item is…

jQuery Email Validation effect
we will describe how you can validate the format of an email address “live” using jQuery and regular expressions without the need for a plugin . The code is pretty lightweight, uses a simple…

jQuery Awesome Mousehold Event
Anyway, traditional applications have 'spinners' that make numbers or items go up and down (I'm working on that too). This jQuery plugin adds the missing 'repeat' event. The 'repeat' is when you keep…

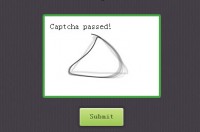
MotionCAPTCHA ----cool jQuery CAPTCHA plugin
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas Harmony procedural drawing tool by Mr Doob and the $1 Unistroke Gesture Regonizer algorithm (and the more recent Protractor…

Neon Blink Effect for your Forms using CSS3 and jQuery
Step 1: Before We Start Coding Away Make sure you download the latest release of jQuery (version 1.4.2 at the time of writing), if you feel the need for a local copy, otherwise one always has the option…

jqTransform with jQuery plugin
Usage 1- Add javascript inclusion in the header section of your web page //required <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>…

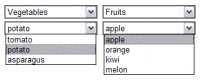
jQuery Doubleselect Plugin - Fill in a second select box dependent on the first one.
Fill in a second select box dependent on the first one. Usage Code $(document).ready(function() { "Vegetables": { "key" : 10, "defaultvalue" : 111, "values" : { "tomato": 110, "potato":…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9267
9267
 2763
2763