Custom jQuery form Selectbox

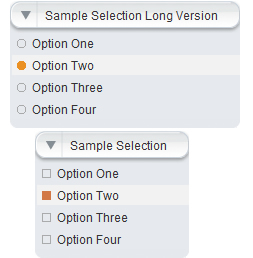
Replaces the standard HTML form selectbox with a custom looking selectbox. Allows for disable, multiselect, scrolling, and very customizable.
// SIMPLE USAGE
$(".exampleDiv").custSelectBox();
//ADVANCED USAGE
$(".exampleDiv").custSelectBox({
isscrolling: true,
scrollminitems: 5,
scrollheight: 100,
preopenselect: true,
openspeed: "slow",
isdisabled: false,
selectwidth: 150
});
@param isscrolling: false, //scrolls long lists @param scrollminitems: 15, //items before scrolling @param scrollheight: 150, //height of scrolling window @param preopenselect: true, //opens prechecked select boxes @param hoverstyle: "hover", //css hover style name @param openspeed: "normal", //open speed "slow","normal","fast" or numbers 1000 @param alldisabled: false, //disables all the selectbox @param selectwidth: "auto", //set width of selectbox @param wrappername: ".select_wrap" //class name of the wrapper tag
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15136
15136 2442
2442



