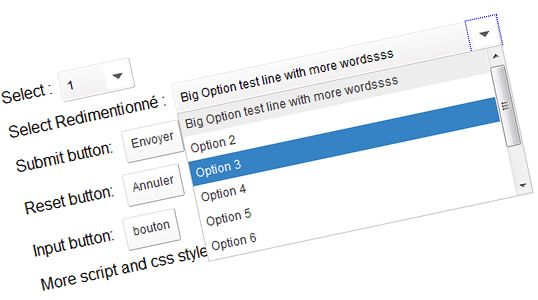
jqTransform with jQuery plugin
 14 years ago
14 years ago  11227
11227  2089
2089
 DFC Engineering
DFC Engineering

Usage
1- Add javascript inclusion in the header section of your web page
//required <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2- Write your form
<form class="jqtransform"> <div class="rowElem"> <label for="name">Name: </label> <input type="text" name="name" /> </div> <div class="rowElem"><input type="submit" value="send" /><div> </form>
3- Finally use the plugin
After it, select the forms and call the jqTransform plugin. See some examples:
<script type="text/javascript">
$(function() {
//find all form with class jqtransform and apply the plugin
$("form.jqtransform").jqTransform();
});
</script>
Additional information
Options available
Just edit the css file to customize your form, that's it.
Compatibility
We did our best to make it work on ie 6+, safari 2+, firefox 2+
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us