mootools FrancyForm Checkboxes Radio buttons

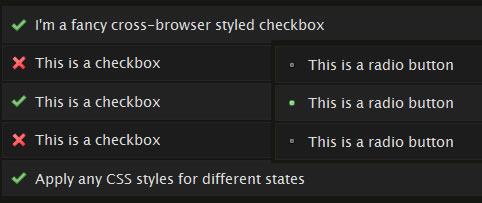
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's accessible, easy to use and degrades gracefully on all older, non-supporting browsers.
Easy Install
Add the following anywhere in your website:
<script type="text/javascript" src="js/mootools.js"></script> <script type="text/javascript" src="js/moocheck.js"></script>
Add CSS styles on your website to specify the appearance of the checkboxes and radio buttons. Add styles for the classes checked and unchecked for checked / unchecked checkboxes respectively, and likewise use the classes selected and unselected for radio buttons that are checked / unchecked.
Advanced Styling
Note: The FancyForm.start() function is called at the bottom of moocheck.js inside a window.addEvent block. If you're using the techniques described in this section, make sure you either replace this call or add the options to it.
More with Mootools
FancyForm uses the ultra-lightweight Mootools JavaScript framework. Mootools 1.2 is included in the download for FancyForm with Element/Element.Style, Utilities/DomReady and their dependencies. You may want to download Mootools for yourself if you plan to use more of it's features in your website.
Limiting fancification
If you don't want to apply styling to every checkbox and radio button on your page, pass in an array containing the elements you want to style as the first argument for FancyForm.start() near the bottom of moocheck.js. For example,
var chkBoxes = new Array();
chkBoxes[0] = document.getElementById('fancy-box');
chkBoxes[1] = document.getElementById('other-fancy-box');
FancyForm.start(chkBoxes);
Since Mootools is being used, you can also use the $$ function and specify CSS selectors, such as:
FancyForm.start( $$('#content .fancy-form input') );
Leave this parameter or pass in 0 if you want the script to target all applicable checkboxes and radio buttons.
Adding checkboxes
You can add additional inputs to be styled using the FancyForm.add function. This can be used, for example, if you dynamically create checkboxes or radio buttons.
var newLabel = new Element('label', {'for': 'chk1'}});
var newCheckbox = new Element('input', {'type': 'checkbox', 'id', 'chk1', 'name': 'aChk'});
newLabel.adopt(newCheckbox);
newLabel.inject($(document.body));
FancyForm.add(newCheckbox);
Changing classes
The second argument for the FancyForm.start() function, if set, should be an object or array containing any extra options.
If you want to change the classes used by FancyForm, you can set the options onClasses and offClasses.
The following configuration is used by default if nothing is specified:
FancyForm.start( 0, {
onClasses: {
checkbox: 'checked',
radio: 'selected'
},
offClasses: {
checkbox: 'unchecked',
radio: 'unselected'
}
} );
If a type of input (checkbox or radio) is omitted from onClasses, elements of that type won't be affected by the script at all.
In the following example, selected checkboxes will have the class f_checked and radio buttons won't be styled by the script (as they're omitted).
var f_onClasses = {
checkbox: 'f_checked'
}
var f_offClasses = {
checkbox: 'f_unchecked'
}
FancyForm.start( 0, {
onClasses: f_onClasses,
offClasses: f_offClasses
} );
The above is equivalent to:
FancyForm.start( 0, {
onClasses: ['f_checked'].associate(['checkbox']),
offClasses: ['f_unchecked'].associate(['checkbox'])
} );
Extra classes
To make advanced styling easier, you can specify five extra classes to use. These go in with the second argument under extraClasses:
- checkbox: Applied to all affected checkboxes
- radio: Applied to all affected radio buttons
- on: Applied to all affected elements that are checked
- off: Applied to all affected elements that are not checked
- all: Applied to all affected elements regardless of type and status
For example, the following will apply a class "fancy" to all elements targeted by FancyForm:
FancyForm.start( 0, {
extraClasses: {
all: 'fancy'
}
});
Use 1 or true to apply all the default extra classes, which is equivalent to using:
// setting extraClasses: 1 is the same as using...
FancyForm.start( 0, {
extraClasses: {
checkbox: 'f_checkbox',
radio: 'f_radio',
on: 'f_on',
off: 'f_off',
all: 'fancy'
}
});
Javascript hooks
Note: FancyForm checkboxes inherit onclick, onmouseover and onmousedown events, so these will continue to work as normal. The hooks specified in this section complement these events and allow for finer control.
If you'd like to execute a javascript function each time a button is checked, use the property onSelect in the options. For example, the following will display an alert with the name of the selected checkbox:
FancyForm.start( 0, {
onSelect: function(chk){
alert(chk.inputElement.getProperty('name'));
}
});
Note the use of chk.inputElement to access the actual input element.
You can also execute code when a checkbox or radio button is deselected (unchecked) by using onDeselect. Here, the animateCheckbox function is called:
FancyForm.start( 0, {
onDeselect: animateCheckbox
});
function animateCheckbox(chk) {
var el = chk.inputElement;
console.log(el.getProperty('name')+' deselected');
doSomeOtherThing(el);
fadeOut(el);
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 8024
8024 1775
1775



