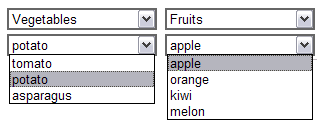
jQuery Doubleselect Plugin - Fill in a second select box dependent on the first one.

Fill in a second select box dependent on the first one.
Usage
Code
$(document).ready(function()
{
"Vegetables": {
"key" : 10,
"defaultvalue" : 111,
"values" : {
"tomato": 110,
"potato": 111,
"asparagus": 112
}
},
"Fruits": {
"key" : 20,
"defaultvalue" : 212,
"values" : {
"apple": 210,
"orange": 211,
"kiwi": 212,
"melon": 213
}
}
};
$('#first').doubleSelect('second', selectoptions);
});
With Empty Option
var options = {emptyOption: true};
$('#first').doubleSelect('second', selectoptions, options);
With Pre Select and Customized Empty Option
var options = {
preselectFirst : 10,
preselectSecond : 112,
emptyOption: true,
emptyValue: '...',
emptyKey: 'nothing'
};
$('#first').doubleSelect('second', selectoptions, options);
Tag: select dependent
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 6063
6063 1409
1409