jQuery Email Validation effect

we will describe how you can validate the format of an email address “live” using jQuery and regular expressions without the need for a plugin . The code is pretty lightweight, uses a simple jQuery event to fire the code, and gives the user great visual feedback on whether what they’ve entered is good, or bad… so here we go
HTML
First up, let’s create the HTML:
<div><input type="text" id="validate" width="30"><span id="validEmail"></span></div>
This creates a basic input text box for the email address, and a location for an image to appear for user feedback. Pretty simple.
Javascript
Next, let’s create the function that checks the email address against a regular expression. This expression may not be perfect, but it does a pretty good job:
function isValidEmailAddress(emailAddress) {
var pattern = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
return pattern.test(emailAddress);
}
Stylesheet
For this example, I am lumping everything into one .html page – you probably want to create your own seperate stylesheets, and .js files – but for the purpose of this demo, let’s stick with it in one:
<style>
#validEmail
{
margin-top: 4px;
margin-left: 9px;
position: absolute;
width: 16px;
height: 16px;
}
</style>
jQuery
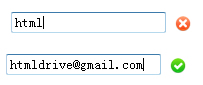
The last part to this is obviously the jQuery to do the live validation. It’s pretty simple, we hook up a keyup event to the input box we created in the HTML section. Within that event function, the jQuery calls the isValidEmailAddress function with the current value of the input box. If it returns a positive result (ie the email address is valid) then it will show a nice icon. If not, it will display an icon. Lastly, it also hides the tick/cross images when the input box is cleared.
$(document).ready(function() {
$("#validate").keyup(function(){
var email = $("#validate").val();
if(email != 0)
{
if(isValidEmailAddress(email))
{
$("#validEmail").css({ "background-image": "url('validYes.png')" });
} else {
$("#validEmail").css({ "background-image": "url('validNo.png')" });
}
} else {
$("#validEmail").css({ "background-image": "none" });
}
});
});
This should obviously be placed into the <HEAD> section of your page, after you have declared the jQuery library.
Finish
That’s it… putting this altogether you will have a nice live email validation input box which will validate against a regular expression.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 21366
21366 4249
4249