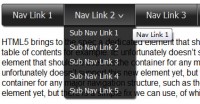
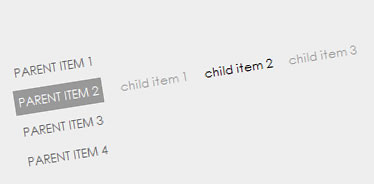
Pure CSS Elegant Drop Menu And horizontal menu

Why do we love to use Drop Menu to display our navigation? Because, it saves space for our website. If you’re building a website with many categories, you need to use drop down menu technique for sure. We can find over internet a lot of tutorials show us how to build a Navigation with drop effect by using Javascript. with this example, you will see a simplest way to build a same effect by using CSS only. With some CSS make-up, your menu will be elegant. Not sure which one is easiest, but for sure it’s the simplest menu comes with drop effect: horizontal and vertical navigation.
Step 1: HTML Code
As I said above, this tutorial comes with CSS only, you don’t need to include any javascripts to your <head> tag
<ul id="horizontal-navigation">
<li class=""> <a href="#">Parent Item 1</a> </li>
<li class=""> <a href="#">Parent Item 2</a>
<ul>
<li class=""> <a href="#">Child Item 1</a> </li>
<li class=""> <a href="#">Child Item 2</a> </li>
<li class=""> <a href="#">Child Item 3</a> </li>
</ul>
</li>
<!-- Begin parent item -->
<li class=""> <a href="#">Parent Item 3</a>
<!-- Begin Child Items Group-->
<ul>
<!-- Begin Child Item-->
<li class=""> <a href="#">Child Item 1</a> </li>
<li class=""> <a href="#">Child Item 2</a> </li>
</ul>
<!-- End Child Items Group-->
</li>
<!-- End parent item -->
<li class=""> <a href="#">Parent Item 4</a> </li>
</ul>
As code above, you see that all child items will be enclosed inside its Parent Item. We’re using 2 tiers of menu, and the structure of each one completed with Parent and Child is:
<!-- Begin parent item -->
<li class=""> <a href="#">Parent Item 3</a>
<!-- Begin Child Items Group-->
<ul>
<!-- Begin Child Item-->
<li class=""> <a href="#">Child Item 1</a> </li>
<li class=""> <a href="#">Child Item 2</a> </li>
</ul>
<!-- End Child Items Group-->
</li>
<!-- End parent item -->
Step 2: CSS Code
Ya! Look at CSS code below. I will organize CSS code into each applied part. CSS code for the hold Navigation and Parent Items is:
/* Navigation */
#navigation {
list-style: none;
font-family: "Century Gothic", Verdana, Arial, Sans-Serif;
margin: 0;
padding: 0;
font-size: 1.2em;
}
/* CSS for each Parent Item */
#navigation li
{
clear: both;
height: 2em;
}
#navigation li a
{
float: left;
display: block;
padding: 4px;
text-decoration: none;
color: #666;
text-transform: uppercase;
margin-bottom: 5px;
margin-right: 10px;
}
/* Change background color and font color
of parent items when mouse hover */
#navigation li:hover a,
#navigation li a:hover
{
background: #999;
color: #fff;
}
And below is for Child Items
/*
Applie to group of Child Items
Each Child Item will be invisible by default
*/
#navigation ul {display: none;}
/* Each Child Item will be visible if mouse hover */
#navigation li:hover ul {display: block;}
#navigation ul
{
list-style: none;
float: left;
margin: 0;
padding: 4px 8px;
}
#navigation ul li
{
float: left;
clear: none;
margin: 0;
padding: 0;
width: auto;
height: auto;
color: #999;
}
Finally, we have to reset and re style the link inside each child item because the link already formatted above, you can find it inside css code block of Parent Item.
/*
Reset and re style
link of each child item
*/
#navigation li:hover ul li a,
#navigation ul li a
{
display: inline;
padding: 0 6px 0 0;
float: none;
text-transform: lowercase;
color: #999;
background: none;
}
#navigation li:hover ul li a:hover,
#navigation ul li a:hover
{
background: none;
color: #000;
}
That’s all we need to make the Navigation works.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 13647
13647 2122
2122